
KLWP/KWGTでYahoo!天気のRSSを使って天気情報を表示する方法
ホーム画面カスタマイズにおいてKLWPは非常に便利で面白いアプリですが、天気情報については提供元が海外のものばかりです。これだと精度がイマイチで不満という方も多いでしょう。
そこで、今回はYahoo!天気の天気情報をKLWPを使ってホーム画面に表示してみます。これなら国内の天気情報なので精度もそれなりに期待できます。
Yahoo!天気のRSSは2022年3月末で終了しました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Yahoo!天気のRSSをKLWPで表示
今回やることを簡単に言うと、「Yahoo!天気の提供するRSSをwg()で取得・表示する」ということです。Yahoo!天気は天気情報をRSSでも提供しています。RSSは地域ごとになっており、以下のページで一覧から探すことができます。
※PC版でのみ閲覧できるようです。
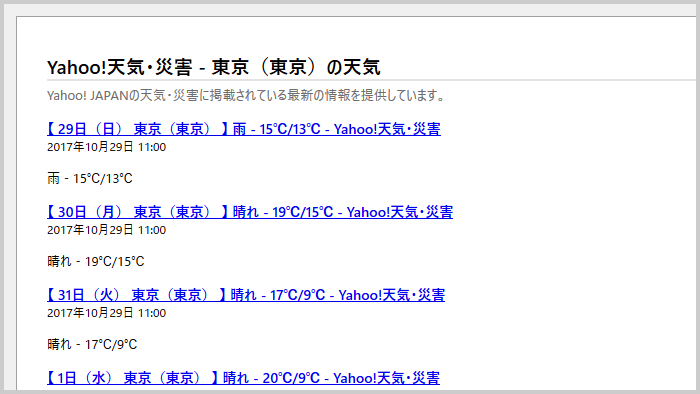
ここから地域を選ぶと、そのRSSの内容を表示できます。

上の画像はFirefoxでの表示で、Chromeなどで見るとコードをそのまま表示するかもしれません。
このRSSでは基本的に「今日を含んだ8日間それぞれの天気」と、そのあとに注意報などが配信されています。まずはこれをKLWPで表示してみましょう。
KLWPでそのまま表示
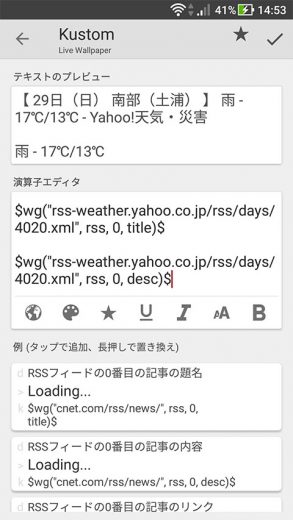
KLWPで、とりあえずテキストとして表示してみます。コードは以下の通り。
$wg("rss-weather.yahoo.co.jp/rss/days/4020.xml", rss, 0, title)$
$wg("rss-weather.yahoo.co.jp/rss/days/4020.xml", rss, 0, desc)$
赤字の部分、RSSのURLは地域ごとに異なるので、自分にあったものを選んでください。
緑字の部分は「何番目の」という意味なのでこれを変えると日付が変わります。
青字の部分、「title」と「desc」の2つあります。「title」だと日付や地域名、Yahoo!天気・災害の名前も入っています。「desc」だと天気と気温のみです。
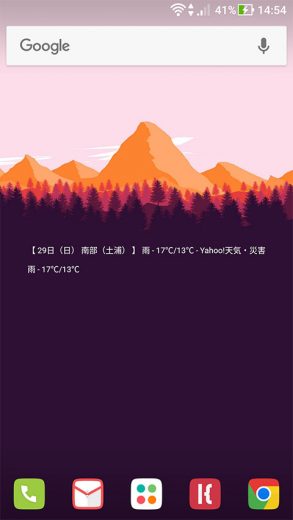
ニュースティッカー的な表示であればこのままでもいいですが、もう少し表示にこだわりたい時は「天気名だけ」「最高気温だけ」のように要素に分けて取り出したいですよね。次はそれを実現します。
一部分だけ切り出して表示
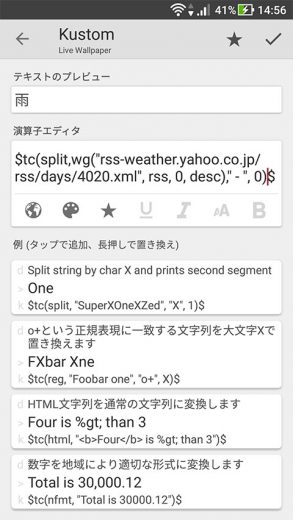
以下のコードで「天気名だけ」を表示することができます。
$tc(split, wg("rss-weather.yahoo.co.jp/rss/days/4020.xml", rss, 0, desc), " - ", 0)$
この$tc(split, text, X, n)$というのは、「textの内容をXで区切ったときのn番目を表示する」というものです。上の例でいうとtextの内容はwg(“rss-weather.yahoo.co.jp/rss/days/4020.xml”, rss, 0, desc)になるわけですが、これはRSSの内容を表示するものなので実際は「雨 – 15℃/13℃」といった表示になります。ここは「天気名 – 最高気温/最低気温」という書式になっています。これを「 – 」を区切り文字として0番目、というのが「雨」になります。最後の数字を1に変えると最高/最低気温の「15℃/13℃」を表示できます。
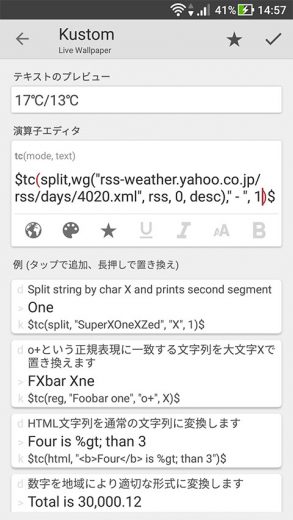
さらにこれを入れ子にして
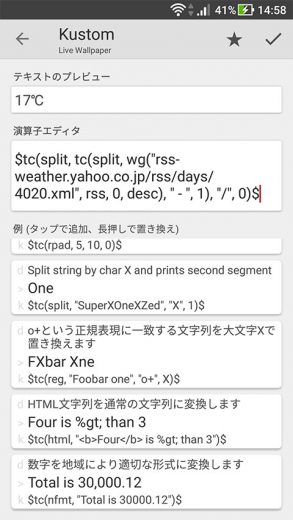
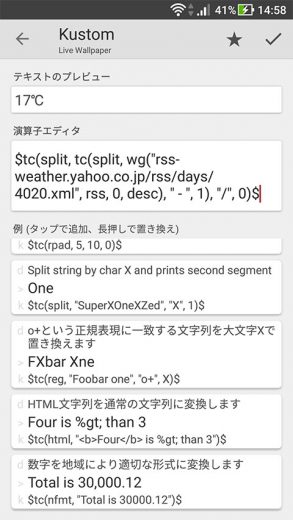
$tc(split, tc(split, wg("rss-weather.yahoo.co.jp/rss/days/4020.xml", rss, 0, desc), " - ", 1), "/", 0)$
…とすれば、最高気温のみを取り出すことができます。最後の数字を1に変えれば最低気温です。
とりあえずこれで「天気名」「最高気温」「最低気温」はそれぞれ取り出すことができるようになりました。地域名や日付も取り出せないことはないかもしれませんが、そこはRSSではなく普通に日付などの書式で入力したほうが早いでしょう。
アイコンも同じ要領で
天気名が表示できるので、それに合わせた画像を用意すれば、天気アイコンも簡単に表示できます。
KLWPの「画像」の指定でファイルをパスから直接指定すればOKです。ここのファイル名は日本語そのままで大丈夫なので、Yahoo!天気で表示される天気名そのままの画像を用意すれば簡単です。
完成
Yahoo!天気の場合は「天気名」「最高気温」「最低気温」くらいしか表示できませんが、これだけでも大抵はなんとかなるでしょう。気温の数字だけを表示したい時は「℃」を区切り文字にすれば取得できると思います。tc()は重ねがけすることでけっこう応用がききます。
RSS配信しているそのほかの天気情報
天気情報のRSS表示というのは、昔はそれなりにあったようですが、最近はどんどん姿を消しています。現在ほかに使えそうなものはWeather Hacks(livedoor天気情報)くらいでしょうか。ウェザーマップの「ひとくち予報 in Feed」というものもあったのですが、2017年10月をもって終了してしまうようです。
区切り文字の使いやすさから見ても、Yahoo!天気を使うのがいいと思います。
まとめ
KLWPの天気は精度が低いから飾りとして表示しているだけ、なんていう人もいたと思いますが、今回の方法を使えばそれなりに使える天気情報を出すことができます。表示できる種類は少ないですが、重要な部分だけこれで表示して、あとはKLWPで直接表示できるものを飾りとして表示してもいいかもですね。いろいろ試してみてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。