Glaejaで画像を右端に表示する
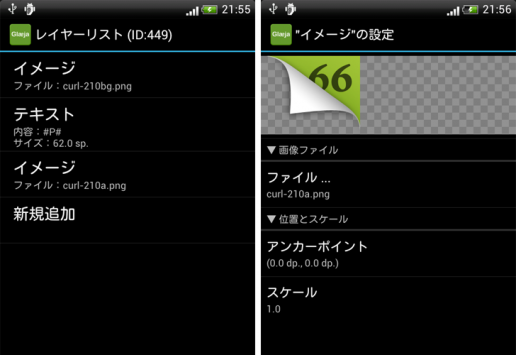
Glaejaで画像を表示させるには「イメージ」レイヤーと「スプライト」レイヤーがあります。
これらの画像を配置する際、イメージレイヤーでは画像の左上の点が、スプライトでは画像の中心の点がアンカーポイントになります。
左上ピッタリに置くときや、画面の中央に置く場合はそのままでいいのですが、画面の右端にうまくくっつけたい時にちょっと困ります。
簡単に言えば、画面の右端から画像のサイズ分だけ左に移動した点をアンカーポイントにすればOKです。ここで問題となるのが、基本的にGlaeja内での位置はピクセルではなくdp単位で行うということです。横210ピクセルの画像を右端にくっつけるには、何ピクセルずらせばいいのでしょうか?
ということです。
ピクセルをdpに換算してみましょう。
Glaejaでは~i~で「160dpiに対する端末画面解像度比」を表示することができます。ピクセルをこの値で割るとdpとなります。
「160dpiに対する端末画面解像度比」が1.5の端末で、横540ピクセルは横360dpとなります。
この端末で横200ピクセルの画像を右端にくっつけるとすると、210ピクセルは140dpとなるので、360-140=220dpの位置に「イメージ」レイヤーで置けば右端ピッタリになります。
配布するスキンなど、使う端末の解像度がわからない時には、値をGlaejaで計算させます。
~w~でウィジェットの水平ピクセル数がわかりますので、
~w~@p@~i~@p@/@x@.0@P@
これでウィジェットの横幅(dp)がわかります。これに210ピクセルの画像の場合は
210@p@~i~@p@/@x@.0@P@
これで画像をdp変換します。これをさきほどのウィジェットの横幅から引けばいいので、まとめると
~w~@p@~i~@p@/@x@210@p@~i~@p@/@x@-@x@.0@P@
これで210ピクセルの画像を右端ピッタリに配置するときの画像の位置がわかります。
うーん…。
ちょっと別の方法を考えます。
最初からピクセルで考えて、最後にdpに直せばいいんだから…
~w~@p@210@p@-@x@~i~@p@/@x@.0@P@
うん、こっちのほうが短く済みますね。
ところが、イメージレイヤーではアンカーポイントに数字以外を入力できないんですよね。
別の方法を考えます。今度はスプライトを使ってみます。

「スプライト」レイヤーでは指定した文字列の示す値によって表示位置を変化させることが出来ます。これを利用して、0%のときは0dp、100%の時はそのウィジェットの幅の値をdpで入力します。
そして「100%を表す文字列」に~w~とすると、0%の時は0px、100%の時はウィジェットの幅のピクセルと同じことになます。「現在値を表す文字列」にはそのままピクセルで計算した値を入れればいいことになります。
んー…でも結局「100%の位置」に数字でウィジェットの幅を入力しなくてはならないので全自動とはいきませんね。
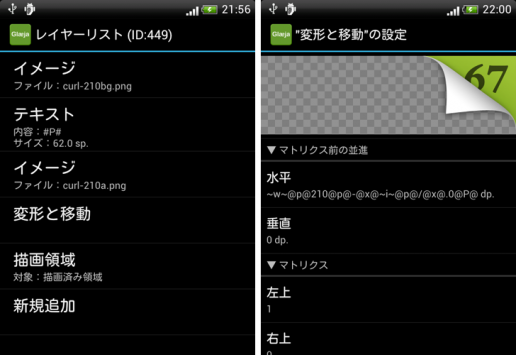
ふむ…となると、私は(よくわかってないので)あまり好きではないのですが「変形と移動」の出番ですね。

まずは左端基準で普通にイメージレイヤーを置きます。

で、「変形と移動」レイヤーを使い、「水平」にずらす分、これは先ほど出した「~w~@p@210@p@-@x@~i~@p@/@x@.0@P@」を入力します。
これで画像が移動され、うまく右端ピッタリに付きました!(さっきの考えも無駄にならなかった!)
いやいや、最初から「変形と移動」を使えば良かったですね。
・
・
・
・

と、まぁこんなことを考えながらいつもGlaejaスキン作ってるわけです。
今回はこの右端からページをめくっているような、その下から何か数値が見えている、というのを作りたかったことからこんなことになりました。
最初はめくられた部分なども全部Glaejaの多角形レイヤーだけでやろうとしていたのですが、画像で作ったほうが絶対に早いな、ということで作り直しました。
このスキンについては、以下からダウンロードできます。
中には画像が3種類の大きさ(横幅150px,210px,360px)で入っています。スキンでは210ピクセルのものを使っているので、別のものにしたい時は「イメージ」レイヤーから画像を変更し、「変形と移動」レイヤーの「210」という数値を別のものに差し替えて調整すれば、たぶん使えると思います。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。



























