Glaeja小ネタ4
久しぶりにGlaejaの小ネタです。
今まで書いたものと重複というか同じようなことをやっている部分もありますが、最近自分が使ったもの、覚書のようなものです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
わりと滑らかに色を変化させる
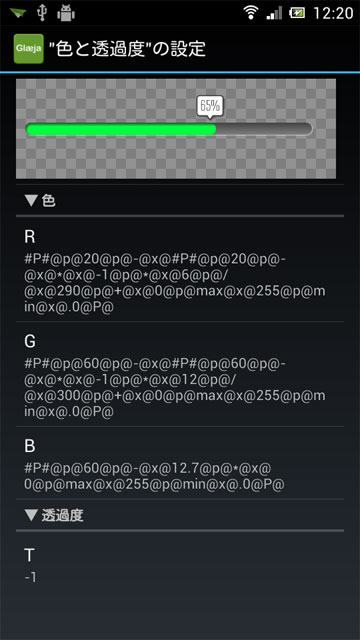
Nice Battery Barというスキンでは、「色と透過度」レイヤーを使って、バッテリーバーの色を変化させています。
これのRGBの値はなんだか複雑になっていますが、二次関数のグラフを参考にしています。
#P#@p@20@p@-@x@#P#@p@20@p@-@x@*@x@-1@p@*@x@6@p@/@x@290@p@+@x@0@p@max@x@255@p@min@x@.0@P@
G:
#P#@p@60@p@-@x@#P#@p@60@p@-@x@*@x@-1@p@*@x@12@p@/@x@300@p@+@x@0@p@max@x@255@p@min@x@.0@P@
B:
#P#@p@60@p@-@x@12.7@p@*@x@ 0@p@max@x@255@p@min@x@.0@P@
これをもうちょっとわかりやすくすると、
G…{(P-60)*(P-60)*-1}/12+300
B…(P-60)*12.7
となります。Pは#P#のことで、バッテリー残量です。また、それぞれ、値が0以下や255以上のときは、0や255になるようにしています。
(P-20などを2回繰り返しているところは@dup@を使うと少し省略できるかも…。)
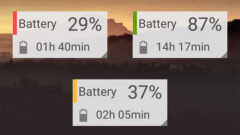
これで、バッテリー残量1%ごとに、数字が変わっていきます。もちろんもっと単純な式でも変化はしますが、青→緑→黄→赤とうまく変化させるためにこうしました。ちょっと省略して5%ごとにすると、以下のように変化します。
文字数によってバーの長さを変える

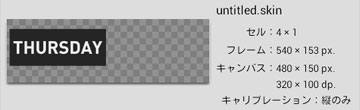
例えば、このスキンは「バー」レイヤーの上に「テキスト」レイヤーが乗っているだけの、単純なスキンです。
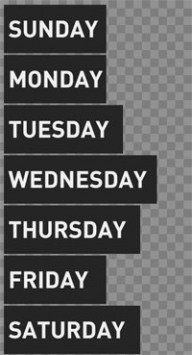
でも、曜日によってバーの長さが変わります。

これを実現するには幾つかの方法があります。
例えば今回のように曜日なら$f$で曜日を0から6の数字に変換できます。
とそれぞれの曜日に具体的な長さをmで代入してもいいでしょう。
今回はLを使ってみます。Lは文字列の長さを取得するものです。
とすると$EEEE$、つまりSUNDAYやTUESDAYといった曜日の文字列の長さを取得します。ただし、スタックにプッシュされるだけなので、元の$EEEE$は消えませんし、文字列の長さの数字も表示されません。なので
として、元の文字列(曜日)を削除してスタックに積まれている文字列の長さを呼び出します。これで日曜日ならSUNDAYなので「6」が表示されます。
この数字を使って、あとは適当に数倍したりして調整すれば、文字列の長さによってバーの長さを変更することができます。
もちろん、バーだけでなく、多角形などでも同じように使えます。
以上、小ネタでした。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。