
KLWPで円形のバッテリー残量バーにくっついていく吹き出し型の残量数値を作る
KLWPではプログレスなどを使って簡単にバッテリー残量を示すバーを表示させることができます。以前、そのバーの位置に合わせて動く吹き出し型の残量数値の作り方を書いたのですが、今度は円形にしたプログレスバーでも同じことをやってみます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
1. 円形のバッテリーバーを作る
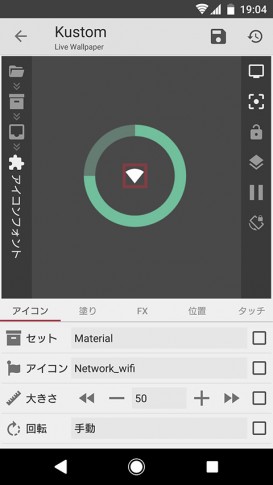
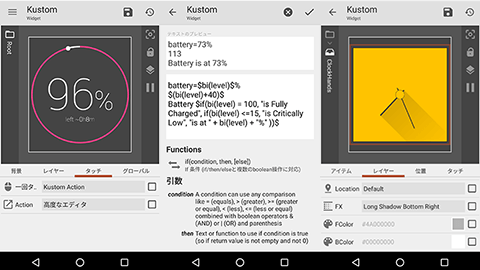
まずは「プログレス」を使って円形のバッテリーバーを作ります。「プログレス」はデフォルトでバッテリーバーになっているので、あとは「スタイル」で「円形」を選べば丸くなります。色などは適宜調整してください。
2. グループ化(重ねる)を作成
グループ化(重ねる)を作成し、このあとのアイテムはすべてこの中で作成します。
3. アイコンフォントで吹き出しのツノ部分を作る
グループ化(重ねる)の中に「アイコンフォント」を作ります。セットは「Material」でアイコンは「Network_wifi」です。適当にツノになりそうな三角形っぽいものを選びました。
これを作ったら「位置」で「余白(下)」の数字を大きくしていって、バッテリーバーの円周上に来る位置まで揃えます。
4. 吹き出しの他の部分を作る
ツノ部分のアイコンフォントと同じように「図形」や「テキスト」でほかのパーツを作って吹き出しのようにします。
5. バッテリー残量に合わせて回転させる
グループ化(重ねる)の「レイヤー」タブに移動し、「回転」を「手動」に設定、値を計算式で入力できるようにして、以下のように設定します。
$bi(level)*3.6$
バッテリー残量×3.6です。これなら残量が0で0、50%で180、100%なら360になります。これでバッテリー残量と連動して回転することになります。
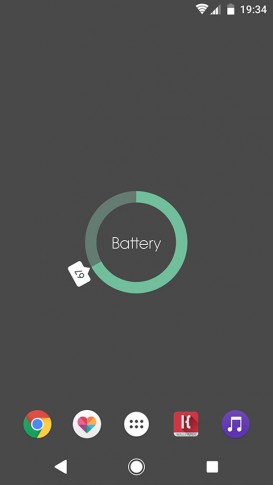
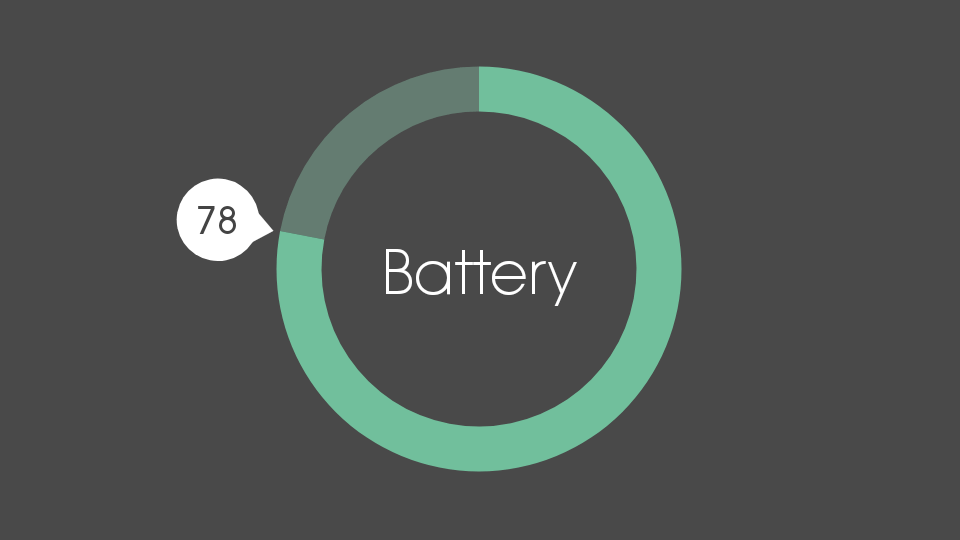
6. 完成?
これでとりあえずの完成です。
…でも、数字が回転してしまって読みにくいですって?ならば数字は円周上を回るけど向き自体は回転しないようにしましょう。
7. テキストを回転させない
テキストの設定で「回転」を「手動」に設定、値を計算式で入力できるようにして、以下のように設定します。
$360-(bi(level)*3.6)$
先程のものと似ていますが、今度は360から引いています。これで逆向きの回転のようなものがかかり、数字は常に回転してないように見えます。
ただ、フォントによっては微妙に場所がずれるので、その当たりは調整が必要です。また、吹き出しの形も角丸四角形だと数字と合わないので上の例では円にしています。
8. 完成
ともあれ、これで完成です。割と簡単にできますね。
KLWPの使い方については、これまでの記事をまとめたページもあります。使い方に困ったときなど、こちらのページも参考にしてください。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。