
KLWPで画像を連続した無限ループさせるアニメーションの方法

KLWPのアニメーションで、1つの画像が連続してぐるぐるループしているようなものはできないか?というリクエストをいただきました。実はこれは前々から考えてはいたのですが、ようやくうまくいったので解説してみたいと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
連続したループ画像とは
今回作成するものは、ちょっと言葉でうまく説明できないのですが、以下の様なものです。
ぐるぐるぐる。 pic.twitter.com/X3g0jmnrYa
— orefolder (@orefolder) 2017年2月23日
普通にアニメーションでスライドさせてループだけ付けると以下のようになります。
あんまりよくない例。 pic.twitter.com/hjC5lrEo7k
— orefolder (@orefolder) 2017年2月23日
これだと1つの画像が右端まで移動して、画面に何もない状態が1度出てしまいます。もっと最初の動画のように、連続したいというわけです。
もっといい方法があるかもしれませんが、とりあえず2つの方法を考えてみました。
同じ画像を3パターンでアニメーションさせる方法

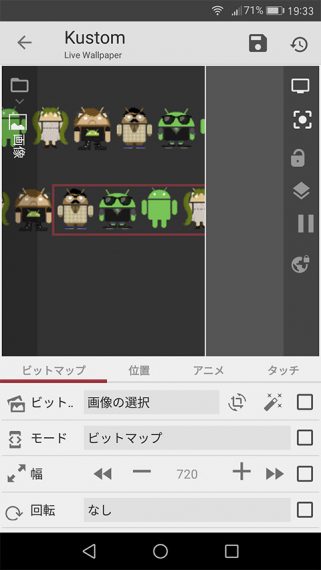
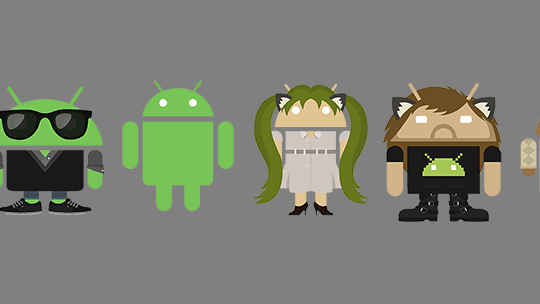
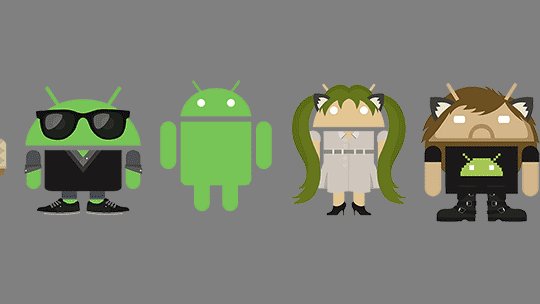
まず、上のこの画像が今回ループさせる画像になります。
これをKLWPで幅720にして表示します。そしてアニメーションで「スクロール」「直線的」「時間:40」「速度:200」に設定します。時間40というのは、1ターン4秒かけるという意味で、速度200は画面2つ分移動する、ということです。
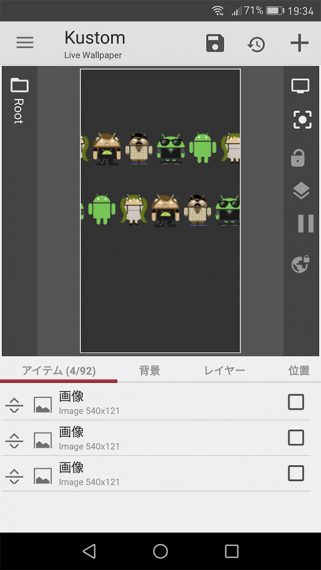
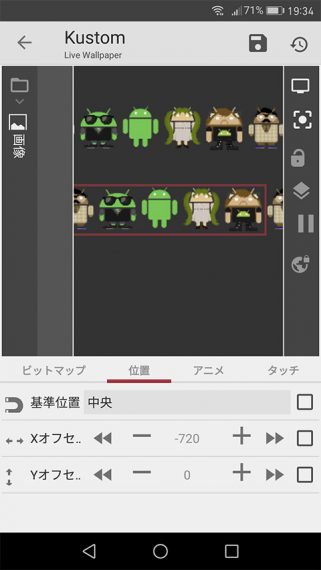
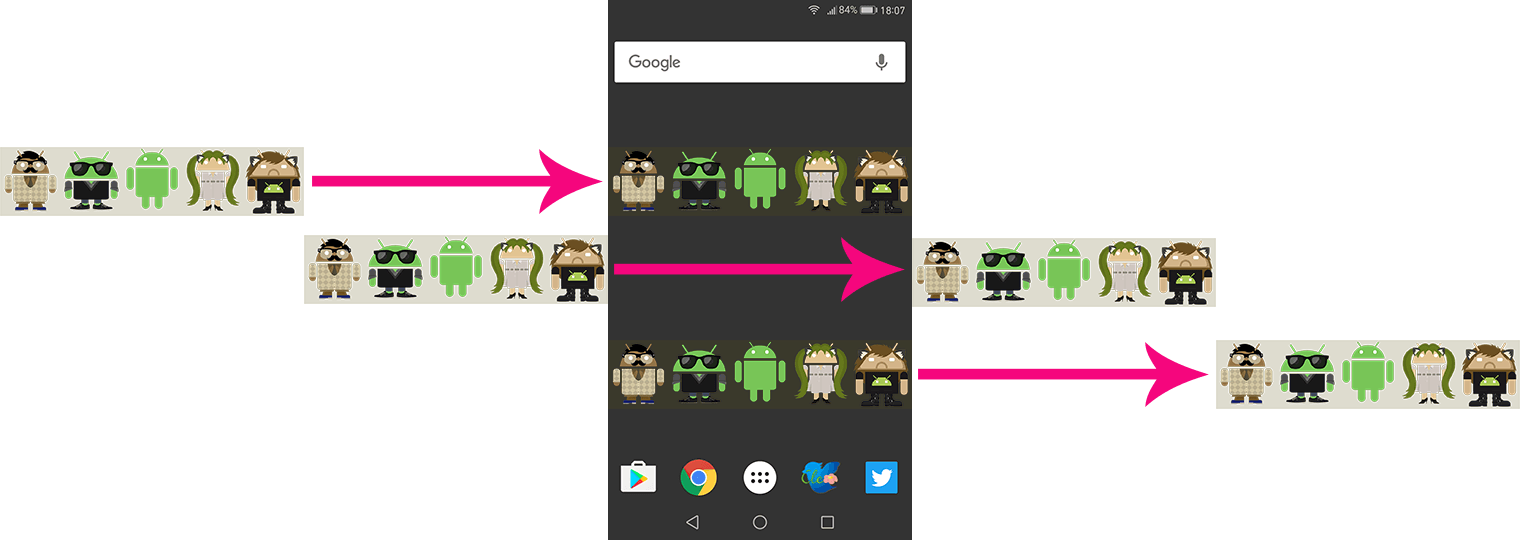
この画像レイヤーを2つコピーして合計3つにします。そしてそれぞれ「位置」を-720と-1440に設定します。これで3つ合わせてループしているように見えるはずです。

4秒で1ターンとなりますが、一番上のレイヤーの4秒後と、一番下の0秒時点が重なります。これで連続しているように見えるということです。それぞれの画像の動く範囲は上の図のとおりになります。
縦位置を上下にずらしてみると以下になります。
ぐるぐる。解説。 pic.twitter.com/t4gNNpA3mx
— orefolder (@orefolder) 2017年2月23日
アニメーションしたい画像を2倍で用意する
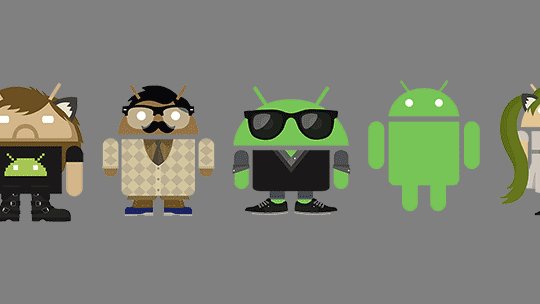
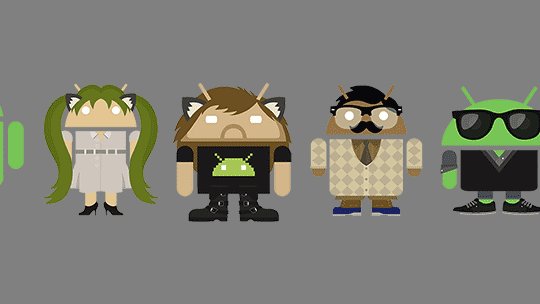
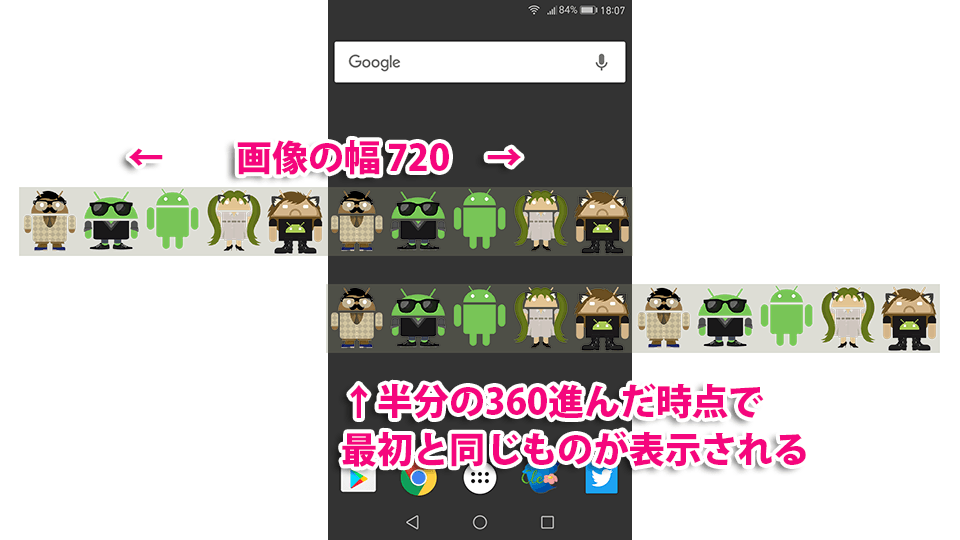
2倍で用意すると言われてもよくわからないと思います。今回も完成形の見た目は先ほどと同じになりますが、使用する画像は以下のものです。

最初の画像を横に2つ並べたものですね。もちろん1枚の画像として作成しています。
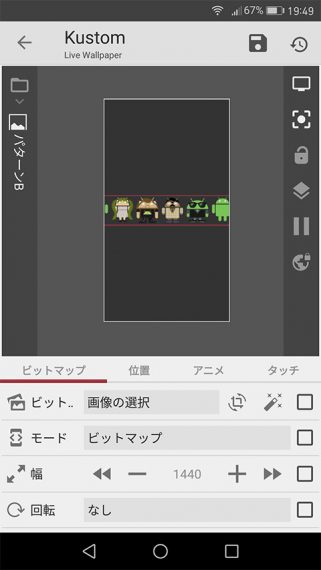
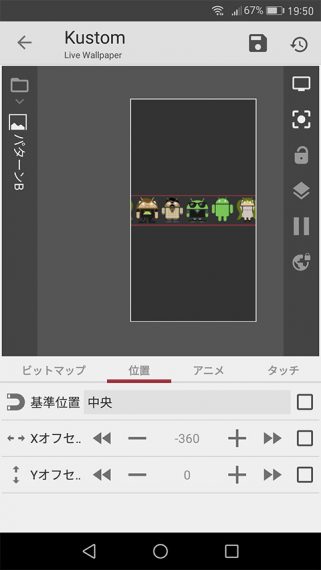
これをKLWPで画像として置き、幅1440にします。位置はXを-360にします。
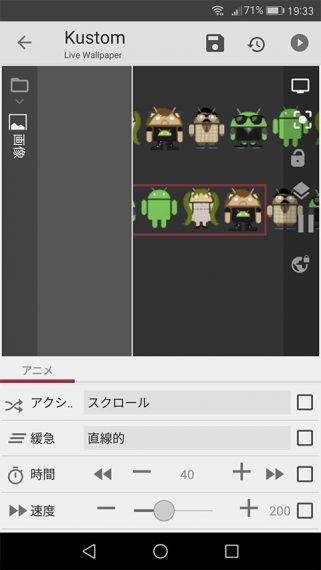
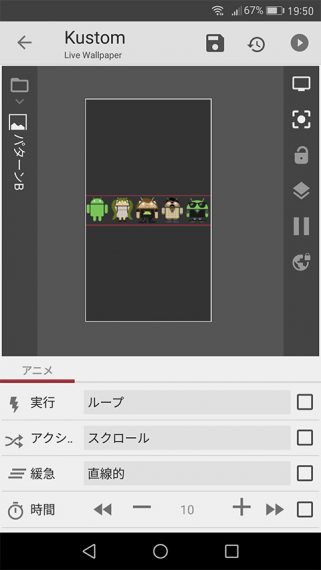
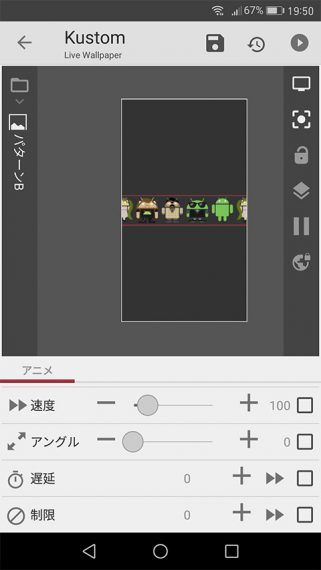
そしてアニメーションで「ループ」「スクロール」「直線的」「時間:10」「速度:100」に設定します。
これだけでOKです。これで連続してループのようになります。また、時間は自分の好きなように調整できます。
ぐるぐる2。 pic.twitter.com/7Pa8U0DAjF
— orefolder (@orefolder) 2017年2月23日

考え方としては画像を2つ並べて、それを移動させた時にどのタイミングで0秒時点と同じになるか、ということです。
まとめ
はい、よくわからなかったと思います。私もまだうまく噛み砕けていません。考え方的なものは上に書いたつもりですので、これをヒントに作ってみてください。今回は画像で作りましたが、幅指定できてアニメーション出来ればテキストやグループ化でも同じようにできると思います。
一応、今回のテーマファイルをダウンロードできるようにしておきます。
 guruguru
guruguru-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料ダウンロード
興味ある方はぜひダウンロードしてみてください。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。