Clockwork Orange WidgetをGlaejaとZooperで再現してみたスキン
かなり前の話ですが、『Clockwork Orange Widget』というアナログ時計のアプリ(ウィジェット)がありました。orefolder.netでも2011年の2月に紹介しています。

Clockwork Orange Widget 2×2 | orefolder.net
…もう4年前ですね。
このClockwork Orange Widget、なかなかカッコイイのですが、その後Playストア(当時はAndroid Market)から削除されてしまったので、それと同じような画像を作って、ドロクリというアナログ時計ウィジェットのapkを作れるサービスで作って公開していました。
が、そのドロクリも2014年6月で終了していたようです。
というわけで、今回その素材から作りなおしてGlaejaとZooper Widgetで作ってみました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
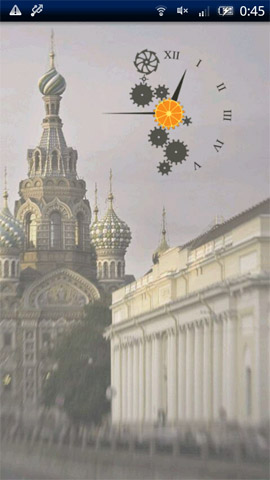
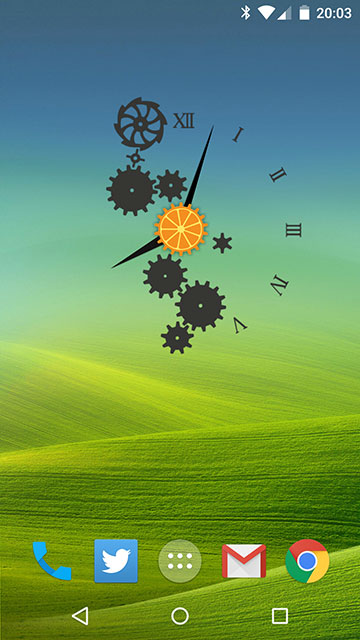
完成図


左がGlaejaで作ったもので、右がZooper Widgetで作ったものです。針の部分は微妙に違いがあります。
この画像を見てもわかると思いますが、このデザイン、見た目はカッコいいのですがかなり壁紙を選びます。一応、今回のはスキンファイルなのでそれぞれの配色は自分で自由にできるようにしておきました。
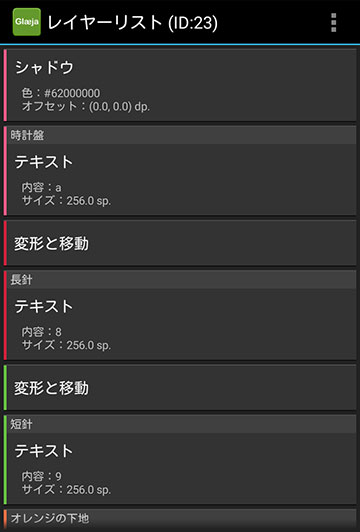
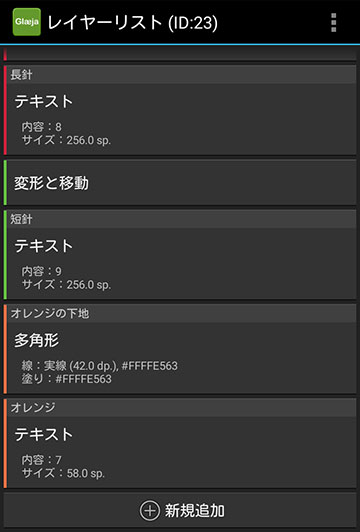
Glaeja版


Glaejaのレイヤーリストはこの通り。ウィジェットのサイズは3×3で作っています。
画像は使っていません。時計の針や歯車、オレンジはすべてフォントで作ってあります。
このスキンで重要なのは時計の針をどうやって回転させるか、ですが、そのあたりは説明するのが面倒…「Androidのホーム画面をカスタマイズする本2」に似た事例を載せていますのでそちらを参考にしてください。
Glaejaのスキンは以下からダウンロードできます。
clockwork-orange.zip (7KB)
上で書いたフォントも入っています。
ダウンロードしたスキンの適用方法については省略します。
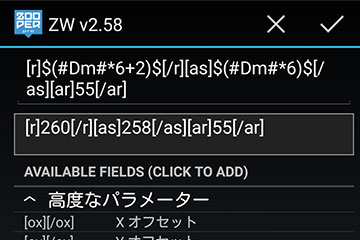
Zooper Widget版


Zooper Widgetも基本的なものは同じです。ただし、こちらは時計の針をフォントではなく矩形で作っています。


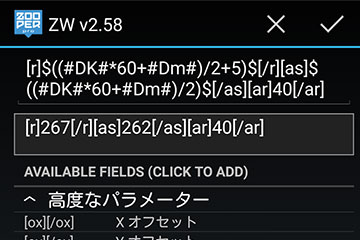
こちらも針の回転が厄介なのですが、高度なパラメーターを使ってやっています。高度なパラメーターについては、以前書いた一覧を見てもらうか、「Androidのホーム画面をカスタマイズする本3」に似た事例を載せた気がするので、そちらを参考にしてください。
Zooper Widgetの高度なパラメーター(Advance Parameter)の一覧 | orefolder.net
Zooper Widgetのスキンは以下からダウンロードできます。
clockwork-orange.zw (49KB)
ダウンロードしたスキンの適用方法については省略します。
なお、こちらのスキンはテストしていません。多分使えると思いますが。
フォントファイル
今回作ったフォントファイルを以下に公開します。
orange-clab.ttf (10KB)
このフォントは、この時計盤の背景となっているものや針、歯車1つ1つなどが文字として描画できます。フォント自体の使い方などは省略します。
まとめ
今回のスキンは画像を使わずフォントで作ったので、色やサイズを自分でカスタマイズするのが容易だと思います。(サイズを変えると他の数値がいろいろ狂ってくるかも知れませんが…。)
元々のClockwork Orange Widgetはかなりカッコ良かったですが、単純なデザインならこうやって自分で復活させるというのも手ですね。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。