windows phone7風ホーム画面
orefolder.netは基本的にしたらばや2ちゃんねるのホーム晒しスレを重要な情報源としているわけですが、ホーム晒しスレの中でも流行りというか、いいのが出ると似た様なホームが続き、「これはどうやるんですか?」みたいな質問が来ることがあります。
そんな中でも最近多かったwindows phone7風のホームの作り方を簡単に解説してみようと思います。
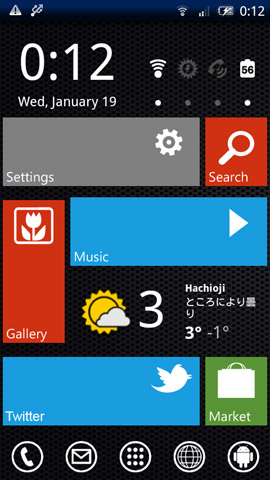
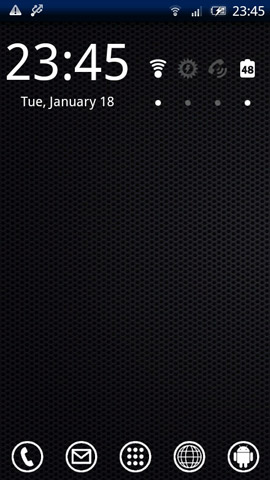
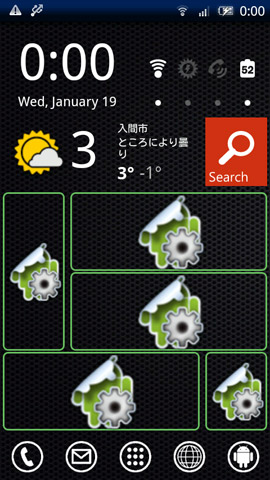
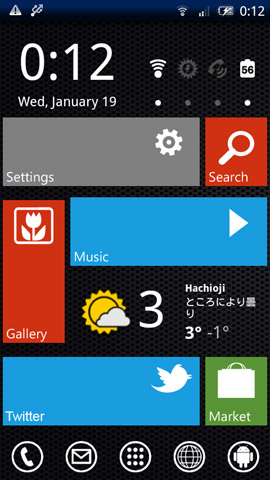
完成イメージ

- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
0.用意するもの
 Desktop VisualizeR
Desktop VisualizeR- 必要なアイコン。自分で好きなモノを用意すればいいが、以下を参考に。
- 黒っぽい壁紙

1.壁紙をセット
まずは黒っぽい壁紙を選びます。適当です。

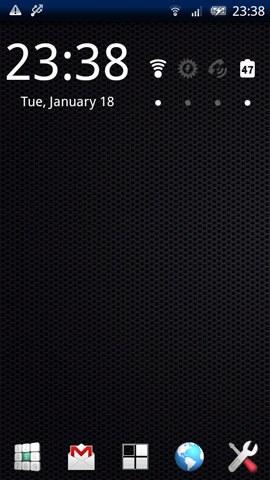
2.時計とスイッチ
時計とスイッチ類を一番上の段にセットし、ドックに置くものを考えます。

3.ドックアイコン変更1
アイコンを変更します。ホームアプリによって方法は変わると思いますが、ADWの場合は適当なところで長押し→カスタムショートカット

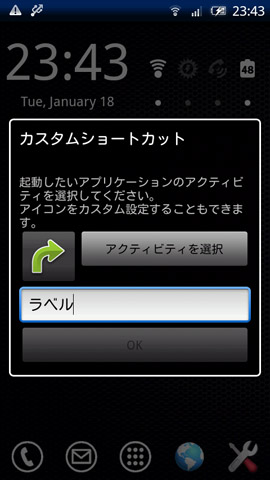
4.ドックアイコン変更2
するとカスタムショートカットの設定になるのでアクティビティ(起動するアプリ)とアイコン(矢印ボタンをタップ)を決定します。

5.ドックアイコン変更3
そうしてできたアイコンをドックの置きたい場所にドラッグすれば置き換わります。それをドックに置く分だけ繰り返します。

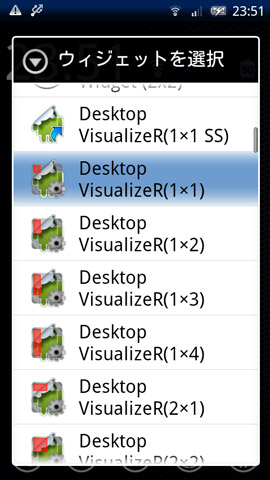
6.Desktop VisualizeR1
次にまたホーム長押しでウィジェットを追加、Desktop VisualizeRの置きたいアイコンサイズのものを選びます。

7.Desktop VisualizeR2
するとこんな枠のアイコンが現れますので、それをタップ

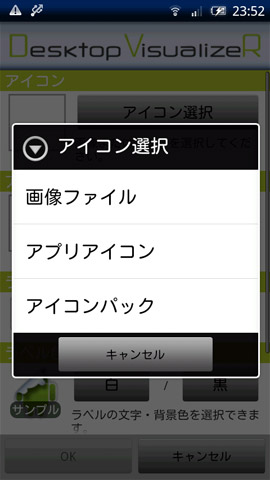
8.Desktop VisualizeR3
置くアイコン画像と起動するアプリを選択します。

9.Desktop VisualizeR4
アイコンは画像・他のアプリのアイコン・アイコンパックから選べます。今回は予め用意したアイコンを使うので画像ファイルを選択。ギャラリーなどが起動しますので目的のアイコンを選択。

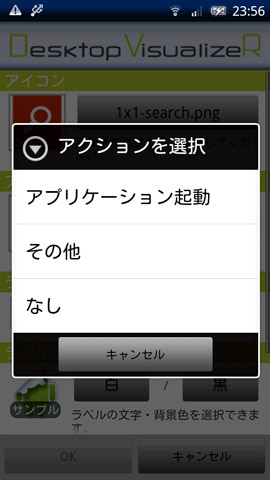
10.Desktop VisualizeR5
同様に、起動するアプリを選択

11.Desktop VisualizeR6
はい、これで1つアイコンが置けました。

12.Desktop VisualizeR7
同様にサイズに合わせたウィジェットを配置し、その分だけ繰り返します。

13.完成
というわけで完成です。(配置を多少変更しています。)
ちなみに、時計はDigital Clock Widget、スイッチはSwitchPro Widget、天気はGenie Widget transparentを使用しています。もともとは4×1のウィジェットをADWの機能で3×1にしたりしています。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。
























