
KLWPで画像がスクロールして入れ替わるカルーセルを作ってみる
KLWPで画像のカルーセル表示をやってみました。
カルーセルというのは、ウェブサイトのトップページによくある、画像などが横にスクロールして切り替わっていくものです。設定した最後の画像の次が最初の画像になるようにして、継ぎ目を気づかせないようにするのがポイントです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
完成したサンプル
まずは完成したサンプルを動画で見てください。こんなものです。
だいたい30秒で5枚の画像が1周するようにしてますが、設定次第で枚数を増やしたり1周の時間を調整できます。
基本的な考え方
タイミングの計算がちょっと面倒ですが、考え方は簡単です。KLWPのアニメで「複雑な動き(complex animation)」を使い、画像ごとにタイミングをずらして移動させてるだけです。
- 各画像は最初は画面外に控えてる
- 指定した時間になると左に移動して、左端で止まる
- 少し留まった後にまた画面外へとスクロールしていく
- 画面外に出た後に透過度を100にして透明化
- 透明化したら最初の位置(右側の画面外)へ移動
- 最初の位置へ戻ったら透過度を0にする
- 最初に戻る
この動きを「複雑な動き」で作っていきます。
それぞれの設定
動かす画像を5つ用意し、それぞれにアニメで「複雑な動き」を設定していきます。1つ目と2-4つ目で微妙に変わります。(ちなみに、画像はサイズを揃えるために「図形」にFXのテクスチャ→ビットマップで貼り付けています。)
画像それぞれでアニメの設定は以下の部分は共通です。
| 実行 | アニメ |
|---|---|
| アクション | 複雑な動き |
| 緩急 | 直線的 |
| アニメーター | 画像ことに別途設定 |
| 時間 | 300 |
「時間」はカルーセルが1周するのにかかる時間です。ミリセカンドなので、300で30秒、600で1分になります。
次に、アニメーターの部分(複雑な動きの中身)をそれぞれ設定していきます。
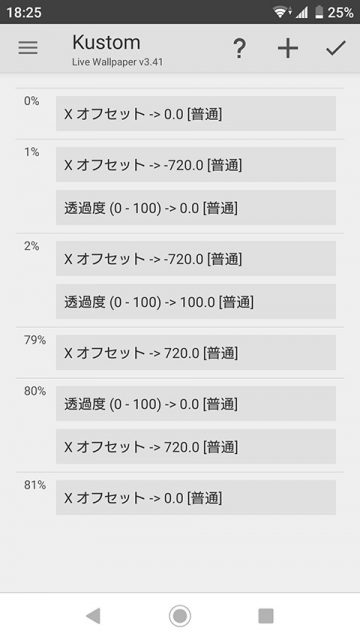
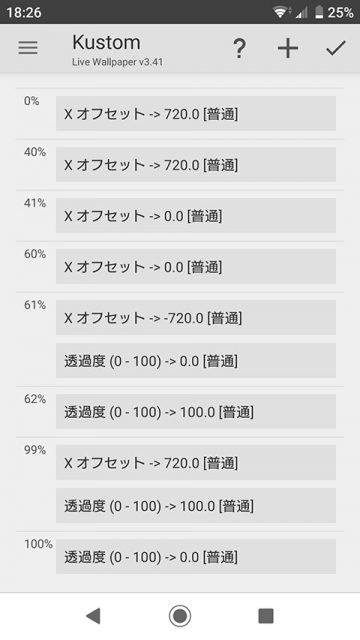
1個目の画像の「複雑な動き」設定
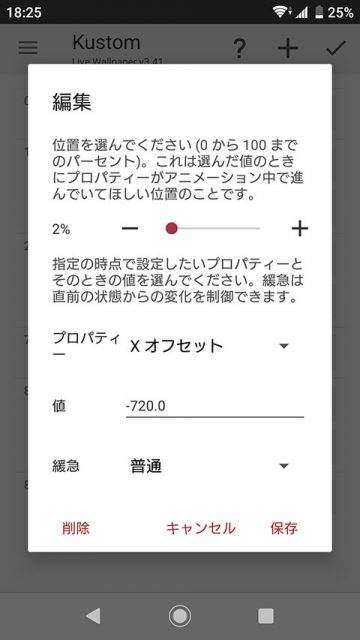
X オフセット -> 720.0 [普通]というのは、プロパティー -> 値 [緩急]にあたります。
0%…アニメの始まりは画面左端に位置します
-1%…1画面分(画像の大きさと同じだけ)左に移動し、画面外へ。この時透過度は0(不透明)
-2%…位置は画面外に出たまま、透過度を100(透明)に変化
-79%…透明化したまま、位置を右側の画面外へ移動
-80%…透過度を0(不透明)に戻す
-81%…画面左端(0%のときと同じ位置)へ移動
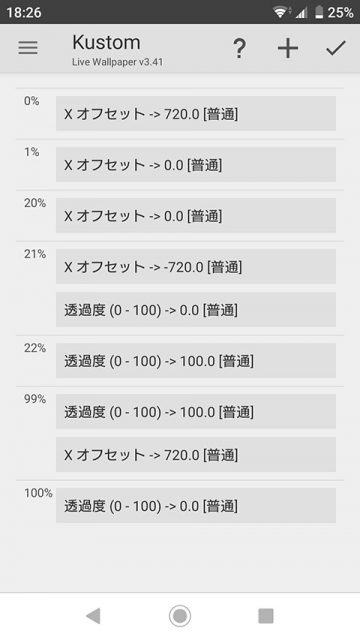
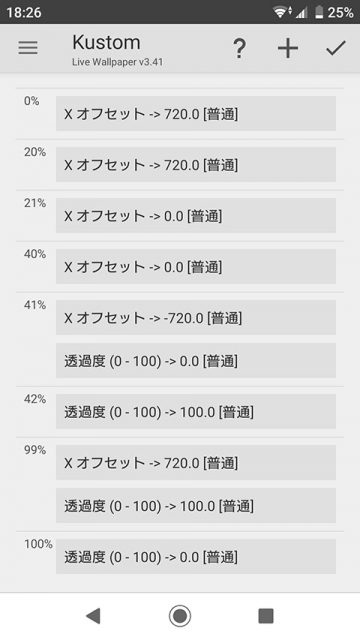
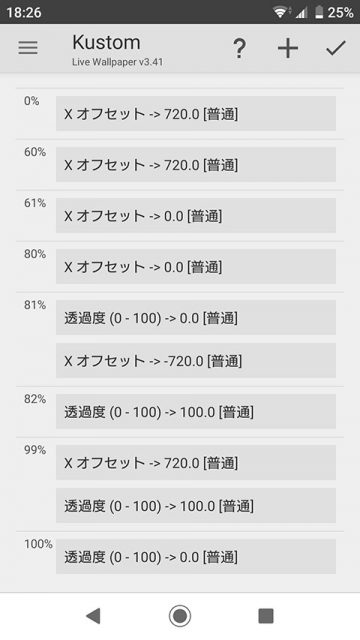
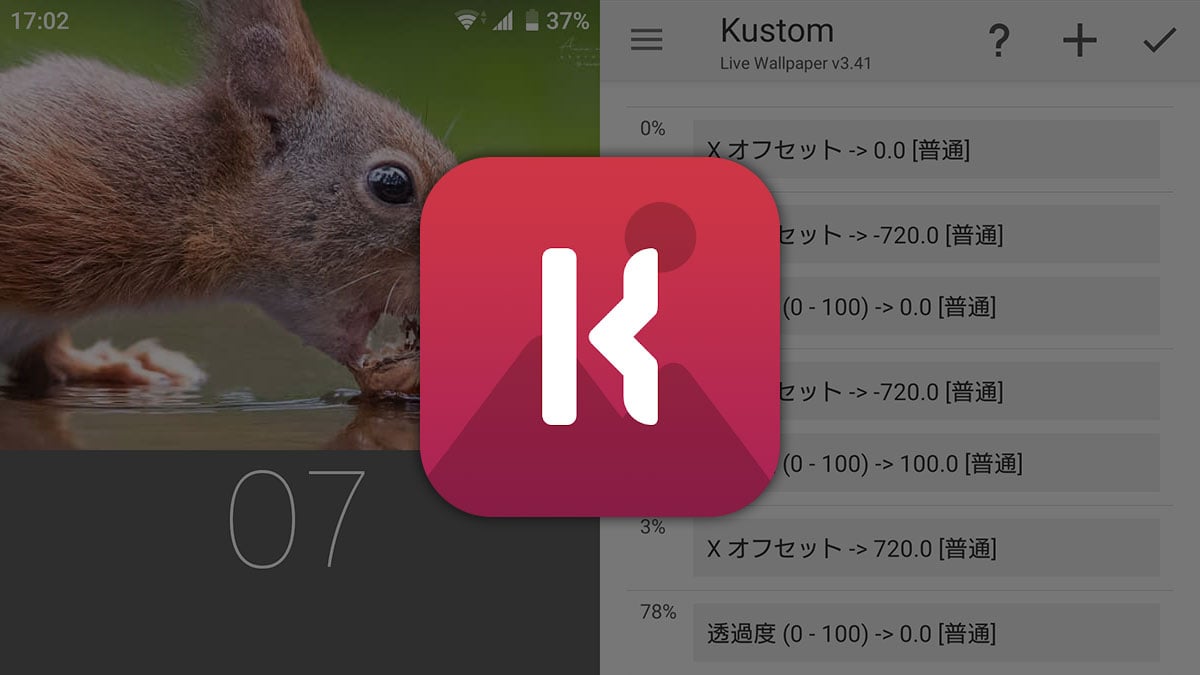
2-5個目の画像の「複雑な動き」設定
基本的な考えは同じで、2-5個目は画面外から画面内へ入ってくるタイミングが違うだけです。詳しい値は、上記画像をタップすると拡大されるので、それを見てください。
ダウンロード
 carousel.klwp
carousel.klwp-
 制作:orefolder価格:無料
制作:orefolder価格:無料サイズ:765KB
ダウンロード
このカルーセルのみを使ったテーマファイルをダウンロードできるようにしておきました。KLWPのPro版を持っている方はダウンロードし、自分のスマホでどんな動きになっているのか試してみてください。
画像はグローバル変数で指定できるようになってます。デフォルトでは500pxのpopular.rssから最初の5つをそれぞれ設定してあります。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。