
KLWPで表示画像を切り替えて数コマアニメを作ってみる

KLWPでは残念なら今のところアプリ内でアニメGIF画像を表示することができません。しかし、普通の画像使って、最短1秒ごとに画像が切り替わるものなら作ることができます。使用する画像の枚数に制限は特になく、画像切り替えはループして続きます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
完成形
まずは、どういったものなのか完成形をご覧ください。
投稿用。 pic.twitter.com/M2MxU5eAyf
— orefolder@1日目東ク11a (@orefolder) 2017年11月6日
数字はわかりやすくするために付けています。8枚の画像が1秒ごとに切り替わっているのが分かると思います。
基本的な考え
特に難しいことをしているわけではありません。
テキストの演算子例の中に「$tu(seq, 1/4, 1, 100)$」というものがあります。これは4分の1分、つまり15秒ごとに1から100まで順番に表示するというものです。100を表示したら次は1に戻ります。1/4を1/60にすれば1秒ごとになります。
これを画像のURL指定にしてしまえばいいのです。
実際の設定
画像の用意
まずは使用する画像を用意します。
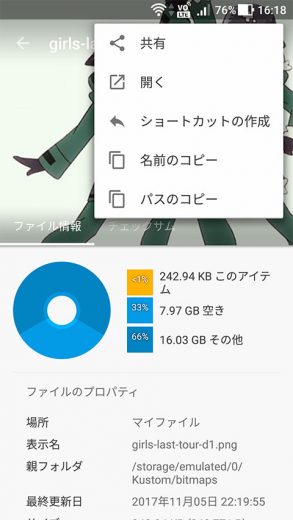
名前を連番に変更しておきましょう。また、KLWP内での画像の指定にはURL(パス)が必要ですが、これは『Solid Explorer』ならファイルの長押しからのプロパティ→メニューから「パスのコピー」で取得できるので、1つやっておくといいです。(ほかのファイラーアプリでもできるのはあると思います。)
KLWPでの設定
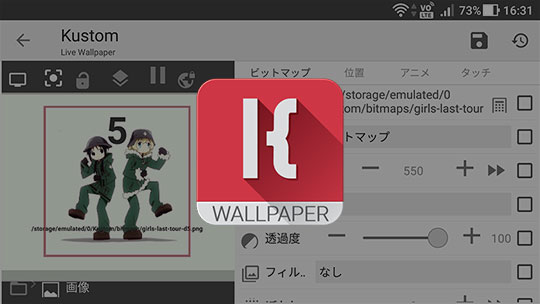
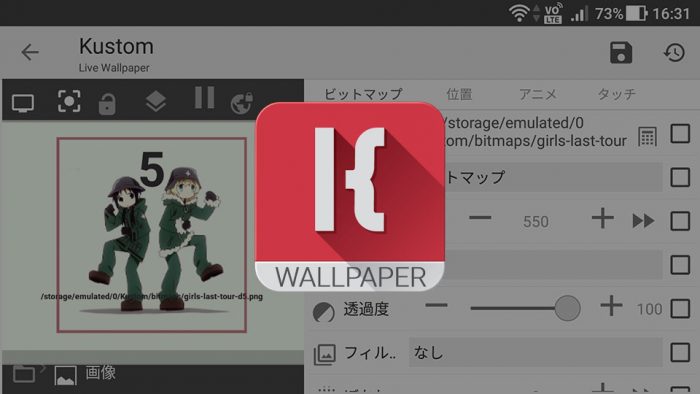
KLWPの画像モジュールを設置し、ビットマップのところを計算機マークにして、以下のように入力します。
file:///storage/emulated/0/Kustom/bitmaps/girls-last-tour-d$tu(seq, 1/60, 1, 8)$.png
最初の方はファイルのパスやファイル名の一部なので適宜変更してください。今回は画像を8枚使ったので最後の数字が8になっています。これで1秒ごとに呼び出すファイル名の数字部分が変わるので、次々と別の画像に切り替わるようになります。
まとめ
1秒ごとの画像切り替えなので全然滑らかではありませんが、これはこれで味があると思います。こういう動きがあると、ついホーム画面をじっと見つめてしまいますね。
とても簡単なので、何か使える時が来たら試してみてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。