Zooper Widgetのスキンでマスコットアプリ文化祭 2014へ参加します

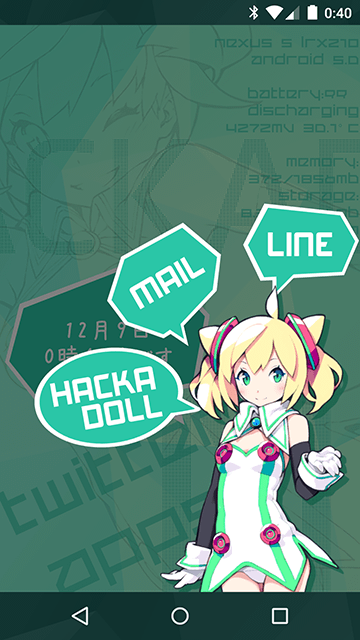
新しいZooper Widgetスキンを作成し、それをPlayストアにて公開しました。今回はハッカドール1号さんが(ほぼ)ランダムにいろいろ喋ったりするスキンです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
解説


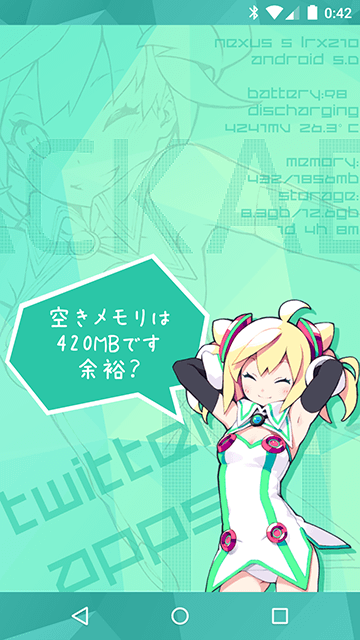
基本4×3サイズで作成しています。適当に伸ばしたりしても大丈夫…だと思いますけど。
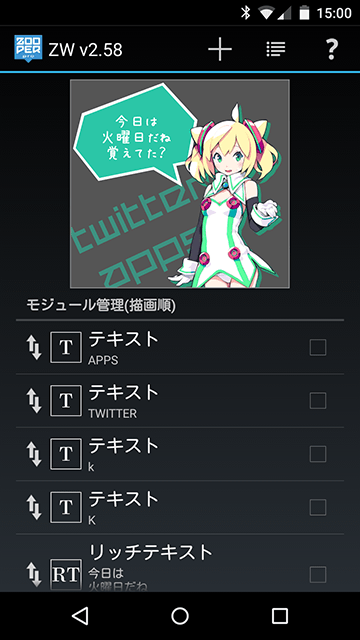
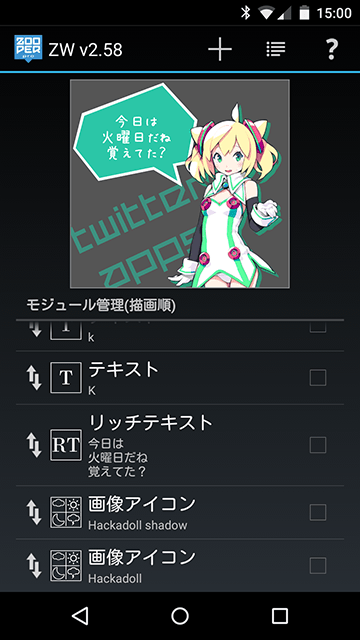
ランダムでハッカドール1号さんがポーズ変えたり違うセリフを喋ります。画像は7種類、セリフは14種類あります。一応、画像とセリフはそれぞれ対応するようにしています。


中身は
・テキスト×4
・リッチテキスト×1
・画像アイコン(アイコンセット)×2
です。
テキストのうち2つはTwitterとドロワー起動用の文字です。それぞれモジュールをタップ時の動作にTwitterとNova Launcherのアプリ一覧を割り当てています。インストールされていない場合は、適当に自分の環境に合わせて変更するといいです。
その下の2つのテキストは吹き出し用です。以前作った吹き出しフォント(fuki.ttf)を使っています。塗りの部分(K)と枠線の部分(k)で2つ使っています。
画像アイコン2つはハッカドール1号の画像です。最初はビットマップで作っていたのですが、配布用apkにするときにうまく動作させることができなかったのでアイコンセット化させました。ハッカドール本体と影のみの2種類あります。…これ別に統合した画像にしても良かったんじゃ…。
ランダムなセリフ


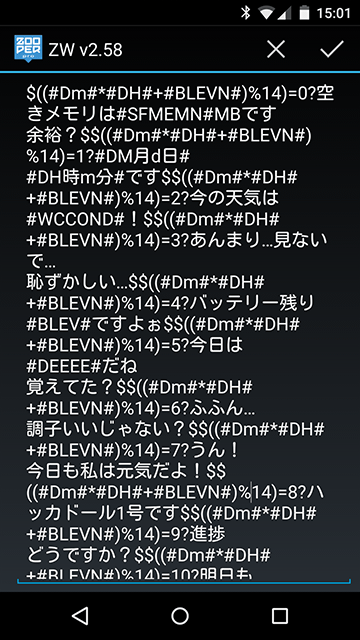
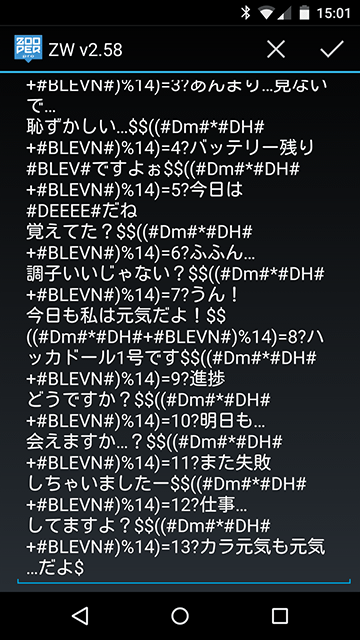
リッチテキストの中身はかなり長いです。基本的には
$((#Dm#*#DH#+#BLEVN#)%14)=0?文章$の繰り返しです。
((#Dm#*#DH#+#BLEVN#)%14)というのは、「(分×時+バッテリー残量)/14の余り」を表します。これで分またはバッテリー残量の状態でほぼランダムになります。…ただ0時台はバッテリー残量のみですね。だから昨日の夜あまり動かなかったのか…。
この値が0の時に?以降の文章を表示します。それをあまりが0の場合から13の場合まで14通り記述しています。
アイコンセット

アイコンセットは、天気やバッテリーのものがデフォルトで用意されていますが、任意の値で変化するものも作成可能です。
アイコンセットの作り方はけっこう前に1度解説していますね。
Zooper勉強中:天気アイコンセットを作る | orefolder.net
これの
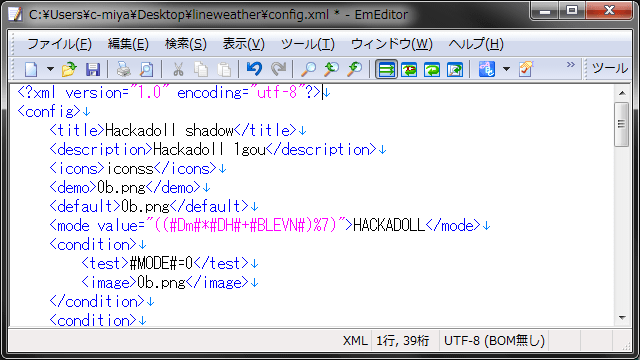
<mode value="((#Dm#*#DH#+#BLEVN#)%7)">HACKADOLL</mode>というところで、HACKADOLLというモードを選んだ時には((#Dm#*#DH#+#BLEVN#)%7)の値がキーとなる、ということを定義しています。
で、その後の
<condition>
<test>#MODE#=0</test>
<image>0b.png</image>
</condition>でMODE=0、つまり先程の((#Dm#*#DH#+#BLEVN#)%7)の値がが0の時に表示する画像を指定しています。あとはこれをMODEが6の場合まで繰り返しています。
おまけ

ハッカドール1号の画像をタップするとポップアップウィジェットが作動して、別のZooper Widgetのスキンが上に表示されるようにしました。こちらのスキンも一緒に収録してあります。
マスコットアプリ文化祭2014に参加!

実は今、マスコットアプリ文化祭というもの開催されています。
これはプロ生ちゃんやユニティちゃんなどのマスコットキャラを使ったアプリを募集するよ!的なステキ企画です。
まぁ私、開発者でもないので応募はできないかな?と思ってたら

とか言われるわけですよ。なんと非アプリ部門というものもあるんです。
非アプリ部門
主催および協賛団体のキャラクターを利用したアプリ以外の作品。イラスト・映像・音楽・写真など形態は問いません。
応募アプリのレビュー記事や、キャラクターを利用した開発記事なども受け付けます。
あ、これならオクトバでアプリのレビューして応募できるんじゃ?
…と思ったのですが、少し愛が足りなかったようで、うまくレビューすることができませんでした。
が、「そうだ、だったらホーム画面作って応募できるんじゃね?いやいや、Zooper Widgetのスキン作って、それをPlayストアにアップすれば立派なアプリだろ!」ということで作成に至ったのでした。
ホーム画面自体は、pixivにでも上げて応募しようかな?
マスコットアプリ文化祭、どうなるか分かりませんが、ぜひほかの作品も見に行ってみてくださいね!
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。