Zooper勉強中:縦書きの日付表示
これまでもいくつかZooper Widgetの基本的なことを勉強してきました。
が、まぁやっぱり、とりあえず作ってみて、○○をやりたい→どうすればできるか?→どんな機能を使えばいいか?と試行錯誤してみるのが結局は理解が早いってもんです。
今度のコミケでも出す「Androidのホーム画面をカスタマイズする本2」では、Glaejaを使って、いろいろなテクニックというか、こういうときはこうすればいいよ的なものを書いたのですが、それと同じようなのをZopperでどうやって実現すればいいか、というのをやってみようと思います。
全部が全部できるわけではないでしょうけど、とりあえずできるか考えてみましょう。
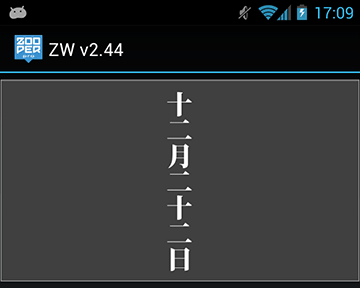
まず今回は「日付を漢字にして縦書き表示」というのをやってみます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
幅を狭めて縦書きにする
#DM#月#Dd#日これで12月20日などと表示されます。
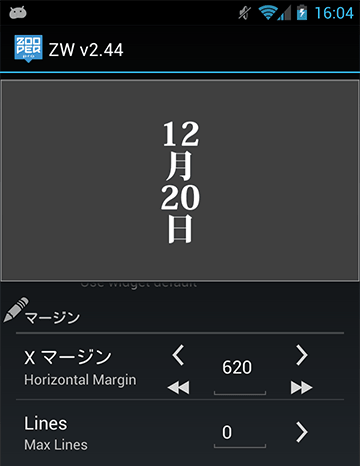
これをリッチテキストで入力し、X マージンを大きく取っていくとそのうち1文字や2文字で行が折り返されるようになります。
これで縦書きっぽくなりました。
月の数字を漢数字にする
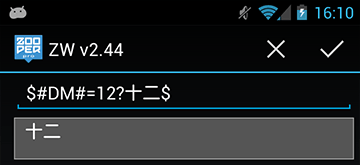
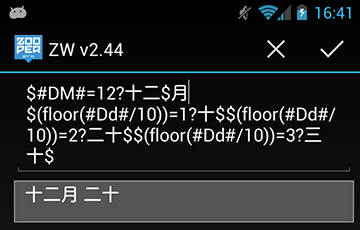
$#DM#=12?十二$これで12月の時には「十二」と表示されます。その他の月の時はなにも表示されません。なので、これを十二ヶ月分作って
$#DM#=12?十二$$#DM#=11?十一$$#DM#=10?十$$#DM#=9?九$$#DM#=8?八$$#DM#=7?七$$#DM#=6?六$$#DM#=5?五$$#DM#=4?四$$#DM#=3?三$$#DM#=2?二$$#DM#=1?一$月これで月の部分が漢数字に変換されます。「十二月」じゃなくて「師走」とかにしたければそれでもOKです。「壱」とかにしたければそうしてください。
日の数字を漢数字にする
日の数字を漢数字にするときも同じように31日分でやれば、それでOKです。
…とは言っても31個はさすがに辛いです。もうちょっと考えてみましょう。
十の位と一の位の2つに分けて考えてみましょう。
十の位は0から3の4通り、一の位は0から9の10通りしかありません。31個作るよりは楽そうです。
十の位を取り出して漢数字に

では十の位を漢数字にしてみましょう。そのためには十の位だけ取り出さなければなりません。
$(floor(#Dd#/10))$これで十の位だけを取り出せます。
「#Dd#/10」は日付を10で割っています。26日なら2.6となります。
floor(xxx)はxxxの値を切り捨てで整数化します。
なので、26日の時は$(floor(#Dd#/10))$は2と表示されます。あとは先ほどと同じように漢数字化します。
$(floor(#Dd#/10))=1?十$$(floor(#Dd#/10))=2?二十$$(floor(#Dd#/10))=3?三十$floor(#Dd#/10)が0の時は何も表示されません。
一の位を取り出して漢数字に
$(#Dd#%10)$%は、その後の数字で割った時の余りを表示します。この場合は日付の数字を10で割った余りとなります。これが日付の一の位になります。
あとは同じように漢数字化してあげればOKです。
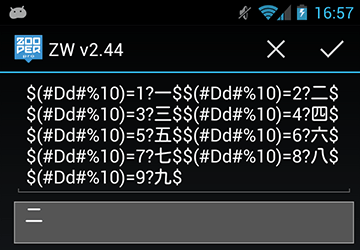
$(#Dd#%10)=1?一$$(#Dd#%10)=2?二$$(#Dd#%10)=3?三$$(#Dd#%10)=4?四$$(#Dd#%10)=5?五$$(#Dd#%10)=6?六$$(#Dd#%10)=7?七$$(#Dd#%10)=8?八$$(#Dd#%10)=9?九$日完成
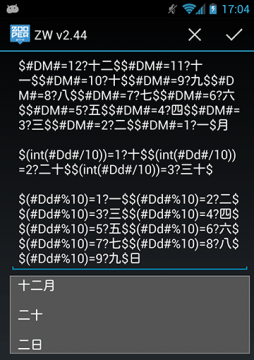
$#DM#=12?十二$$#DM#=11?十一$$#DM#=10?十$$#DM#=9?九$$#DM#=8?八$$#DM#=7?七$$#DM#=6?六$$#DM#=5?五$$#DM#=4?四$$#DM#=3?三$$#DM#=2?二$$#DM#=1?一$月$(floor(#Dd#/10))=1?十$$(floor(#Dd#/10))=2?二十$$(floor(#Dd#/10))=3?三十$$(#Dd#%10)=1?一$$(#Dd#%10)=2?二$$(#Dd#%10)=3?三$$(#Dd#%10)=4?四$$(#Dd#%10)=5?五$$(#Dd#%10)=6?六$$(#Dd#%10)=7?七$$(#Dd#%10)=8?八$$(#Dd#%10)=9?九$日余談
本当はもっと他の例もたくさん出して1つの記事にするつもりでしたが、縦書きだけでそれなりの量になってしまったので(疲れたので)1つだけで出しちゃいます。
何が疲れるって、日本語入力の部分ですよね…。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。