シャッターを上げ下ろしするホーム画面
画面をフリックして、時計のあるシャッターを上げ下ろしできるホーム画面を作ってみました。どういう動きをするのか、まずは以下の動画を見てみてください。
作ってみた、と書きましたが、これは以下のものが元ネタです。
これってどうなってるの?という質問をされたので、Lightning LauncherとGlaejaで作ってみました。元ネタの方はssLauncherとUCCWで作っていたみたいですが、まぁ同じようなものです。
簡単に書くと、「右側だけスクロールするホーム画面の作り方」で書いた方法を応用してみたということです。Lightnin Launcherで縦方向にスクロールする画面を作り、シャッター部分は動き、それ以外の部分はピン留めされているのです。

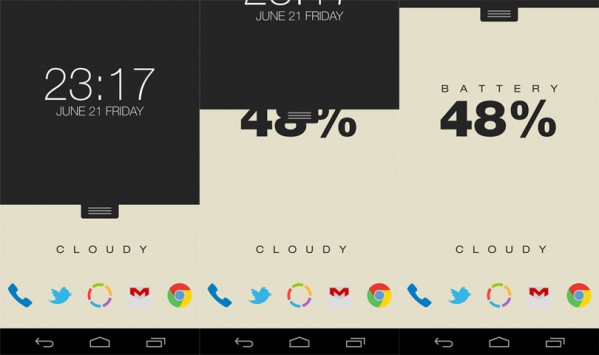
▲スルスル~っと時計のある黒い部分は上へ移動します。
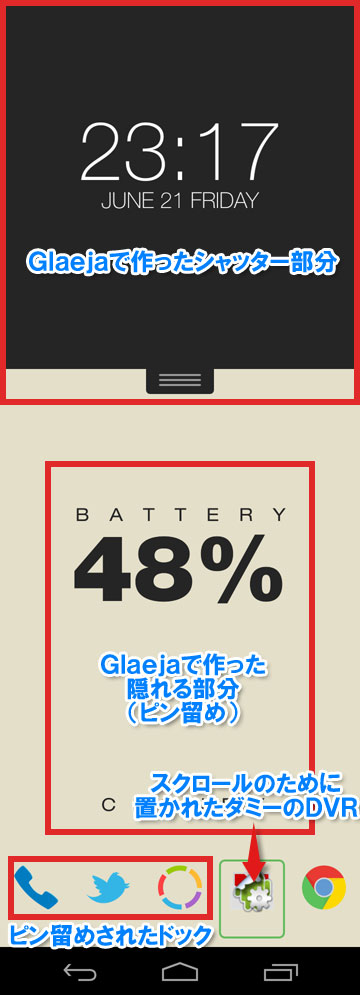
この仕組を図解します。

まずはGlaejaでシャッター部分を作り、それを画面最上部に置きます。(シャッターは多角形レイヤーで作ってますが、画像でもなんでもいいです。)
そして画面の下の方にDVRを置きます。このアイコンを透明アイコンを指定し、タップした時の動作は「なし」を選びます。
これで画面は最上部のGlaejaがある部分から、最下部のDVRが置かれた位置までスクロールされるようになります。
そしてシャッターに隠れる部分をまたGlaejaで作り(もちろん他のウィジェットでもなんでもいいです)それらをピン留めします。(シャッター部分が最前面に来るようにするのを忘れないように。)同様にドック部分もピン留めします。
この状態でスクロールすると、唯一動くシャッター部分がまるで降りてくるように見えます。画面は動いているはずなのに、ピン留めで止まっている部分があるからこそ、逆に一部だけが動くように見えるんですね。
シャッター部分にノブのようなものがついていますが、これは飾りです。これを引っ張ってシャッターを下ろすと、まるでそこがキーになっているように思い込ませられます。実際は画面のどこを触ってスクロールしてもできます。
いやー面白いこと考えますね。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。