Ultimate custom clock

Ultimate custom clockは自由に時計や天気などの表示を配置できるカスタマイズ性の高い時計ウィジェット(略称UCCW)です。
ウィジェットの大きさは1×1、1×2、2×1、2×2、3×1、3×3、4×1、4×2、4×3、4×4、5×1、5×2の12種類になります。カスタマイズのやり方などはChronotopiaに近いものがあります。用意されたものを配置して、その表示を調整する、といったものです。
xdaのスレッドなどでスキンが多数公開されているので、それを適用することで簡単にカッコよく出来ます。また、スキンを適用して、それを更に自分でカスタマイズすることもできるので、まずはそういったスキンの改造から始めると理解しやすいと思います。

では、まずはウィジェットを配置して、自分だけのオリジナルスキンを作ってみましょう。
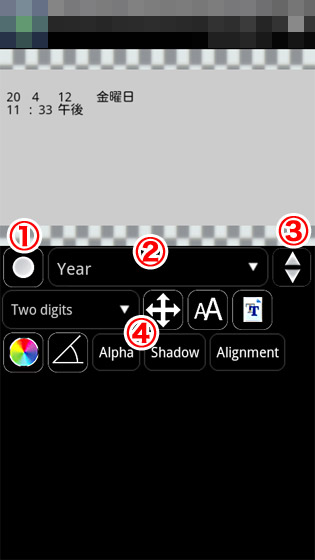
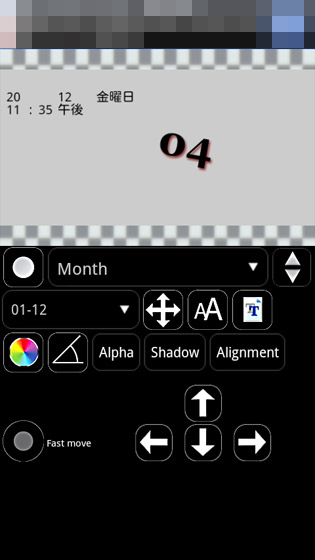
ウィジェットをタップするとまずはこの設定画面になります。
今後設定していく上で画面が多少変わりますが、基本的なものは変わらないのでその共通部分を始めに理解しましょう。
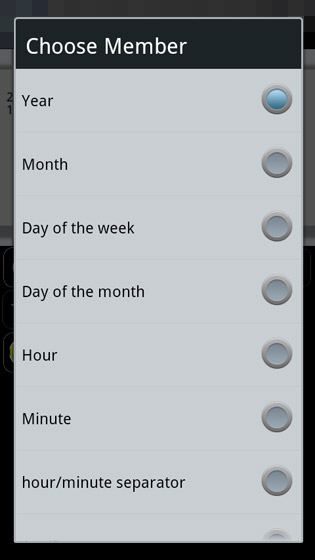
まずは①でウィジェット上に表示するものを選びます。この選択できる項目をUCCWではメンバーと呼びます。非常にたくさんの項目があります。
次に②でさきほど選んだメンバーの中からカスタマイズする項目を選びます。
③はそれぞれのメンバーの重なり方を決めます。上にあるものから順番に描画されていくので、一番上のレイヤーに置きたいものは一番下に配置します。
④の部分が②で選んだ項目のカスタマイズできる部分です。ここを弄って表示をカスタマイズしていきます。

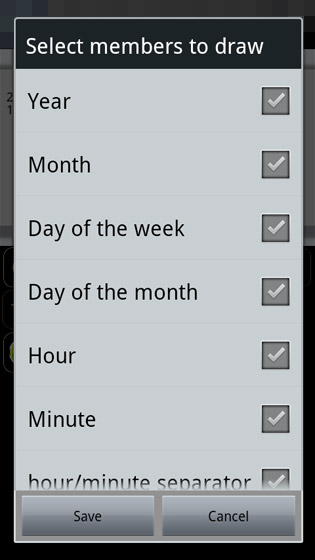
①をタップした時の画面です。選べる項目はたくさんあります。全部を挙げるのは控えますが、日付、時間、アナログ時計、バッテリー残量と状態、テキスト、天気、天気アイコン、図形、画像、各種シリーズ、不在着信、メッセージなどがあります。
シリーズというのは、例えばhour seriesなら現在時刻とその前後が表示され、それぞれ別々の色設定などが行えます。

①で選んだメンバーのうち、どの項目をカスタマイズするかを②で選びます。

カスタマイズできる項目はメンバーによって異なりますが、いくつかは共通になっています。
四方に伸びた矢印は表示位置の調整です。画面上部のプレビューをタップして直接指定することもできますが、画面下部の矢印で細かく調整することもできます。
AAのボタンは文字の大きさ、TTのファイルはフォントを選択できます。カラフルな丸いボタンは文字の色、その隣はメンバーの角度を調整できます。
Alphaで透過度、Shadowで影付き、Alignmentでテキストの寄せ(左寄せ、中央揃え、右寄せ)を選びます。

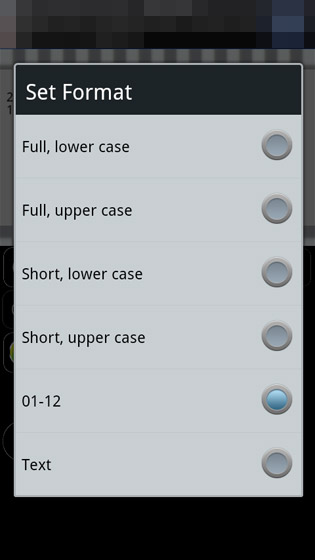
Monthなどでは表示のフォーマットを選ぶことができます。Fullは長い表示(4月)、Shortは短い表示(4)となります。upper caseとlower caseは大文字小文字ですが、端末の言語設定が日本語になっている場合は関係ありません。
Textを選ぶとAprilなどの単語での表示になります。これも言語設定が日本語だと4月となり変わりません。(アプリが日本語対応してくれれば変わるかもしれませんが、期待薄です)ただ、ここでFileという項目が出現し、それを選ぶと自分で設定したテキストに変更することができます。(詳細は後述)
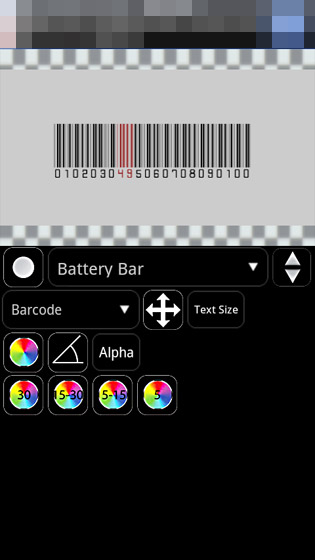
これはBattery BarのstyleでBarcodeを選んだ時のものです。フォントを用意したりすることなく、これだけでバーコード風バッテリー表示が実現できます。
また、現在値の色をバッテリー残量に応じて30%以上、15-30%、5-15%、5%以下と4種類設定することができます。

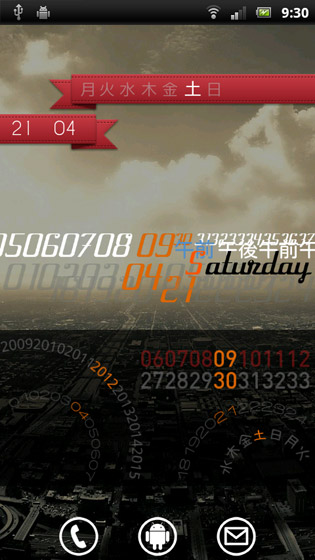
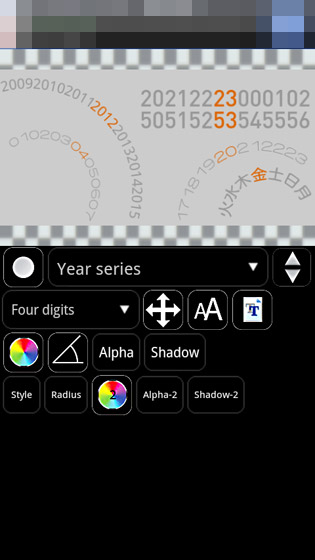
これはYear seriesやHour seriesなど** seriesというメンバーでの表示です。
現在の値とその前後の値が表示されます。表示は円形(内向き)と円形(外向き)、直線の3種類から選ぶことができます。円形(外向き)は画像には含まれていませんが、文字の向きが逆になります。

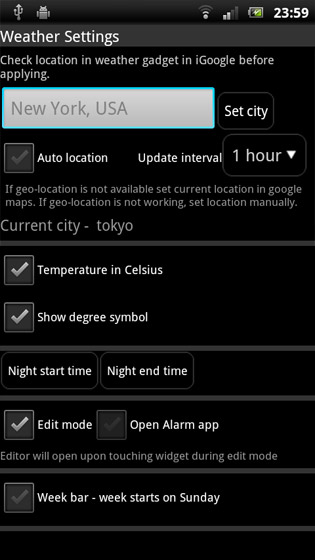
その他、メニューボタンを押すと設定(settings)が選べます。
ここでは天気表示の地点や夜の時間帯設定、ウィジェットをタップした時の設定(編集画面かアラーム起動)、week barでの週の始まりを日曜にするかどうか、を設定できます。
これでひと通りの設定は完了です。がんばってカッコイイものを作りましょう!
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
ファイルの置き場所
スキンファイル(.uccw)
sdcard/UltimateCustomClockWidget/
フォントファイル(.ttf)
sdcard/fonts/
天気アイコン(.png)
sdcard/UltimateCustomClockWidget/weather/
その他テキストファイル(.txt)
sdcard/UltimateCustomClockWidget/ (ここじゃなくても大丈夫ですが、わかりやすくするため)
スキンの適用方法
xdaなどではセンスのある人が作ったスキンがいくつも公開されています。それらをダウンロードして自分の端末で使うことができます。
- スキンファイルはおそらくzip圧縮されていますので、それを解凍します。
- そのファイルをUltimateCustomClockWidgetフォルダに移動します。
- ウィジェットを配置し、メニューからopen skinsを選ぶと保存されたスキンファイルの一覧が出るのでそこから選択すればスキンが適用されます。
インポートしたスキンはそのまま編集することができますので、自分用にさらにカスタマイズしましょう。
また、.uzipのファイルならそのままInport skinsでインポートできるようです。
曜日などの英語表記のやり方
英語に限らないのですが、曜日などの表示をカスタマイズすることができます。(通常では言語設定が日本語だとSundayなどの表示はできないです。)これはメニューのFAQにも書かれています。原文を読みたい方はそちらからどうぞ。
ここでは曜日表示(Day of the week)で英語表記にする場合でのやり方を説明します。
- Day of the week.txtという名前のテキストファイルを用意します。
- そのファイルに日曜から土曜まで順番に表示したい文字列を書きます。
- 1つの曜日につき4行を使います。その4行はそれぞれで色などの設定ができます。
- 設定を分けなくてもいい時は1行目に文字列2-4行目は何も入力せずに改行します。
- 編集画面でDay of the weekを選び、フォーマットでTextを選択します。
- 設定の右下にFileという項目が出るのでそれをタップします。
- Select fileをタップし、Day of the week.txtファイルを選択します。
- これで適用されます。
Day of the week以外でも同様にできるようです。1つの設定に4行使うというのは共通です。ただ2012などの年だけは6行で設定するようです。
とりあえず需要の高そうな英語表記などのテキストファイルを用意しました。自前で用意するのが面倒な人はこれをダウンロードしてください。
http://ux.getuploader.com/orefolder/download/107/uccw-text.zip
月や曜日は最初の3文字と残りで行を分けています。3文字の省略形で表示したい場合は、2行目の方の設定で透過度を透明にし、フォントサイズを0にすると省略形で表示できると思います。
日付や時・分はTextを選ぶだけで英語表記になるようですね。上記ファイルには英語だけではなく、月の表示を如月・弥生・卯月といった表示にするためのファイルも入れておきました。ご自由にカスタマイズしてください。

- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。