
載せる画像の保存形式を比較[png-24, jpg-60, PNG Hat, PNGoo]
ブログだなんだで画像を扱うとき、その保存形式はちょっと気になっています。
昔は「写真などはjpgでベタ塗りのテキストなんかはgif」とも言われてましたが、今はpngを使う人も多いです。
png形式はキレイで、さらに透過も対応しているので大変都合いいのですが、少し容量が大きくなってしまいます。サーバに置くサイズ的には余裕なのですが、それを読み込む人の転送量が増えて、表示に時間がかかってしまっては困ります。
そんなわけで、1,2カ月前に意を決して「PNG Hat」というPhotoshopのプラグインを購入しました。
ここで紹介されてるのがわかりやすいです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
比較してみよう
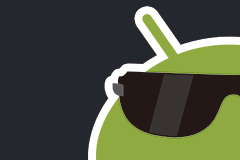
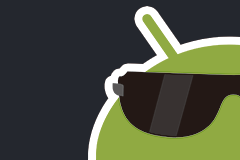
まずはベタッとしたフラットなイラストから

jpg(画質60)5.43KB
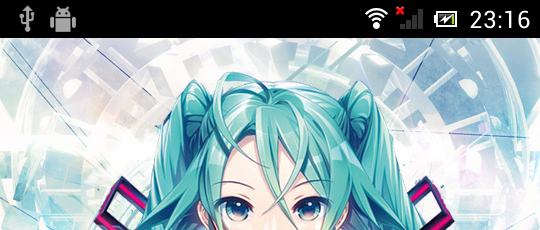
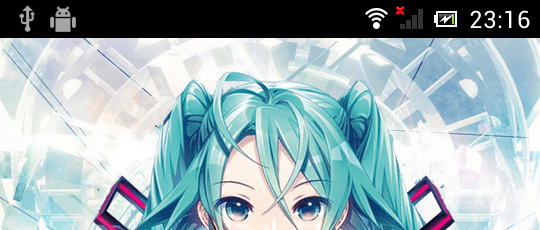
比較してみよう その2
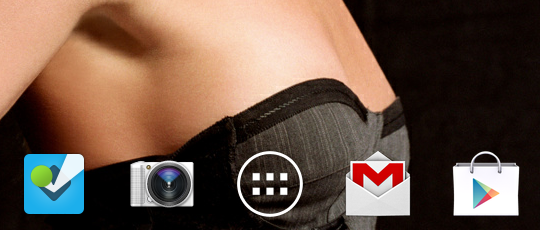
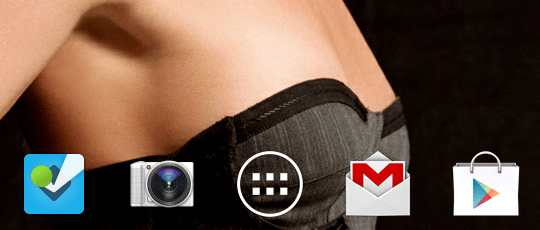
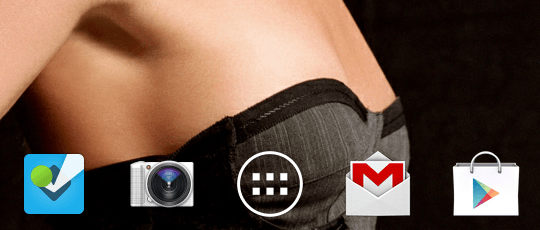
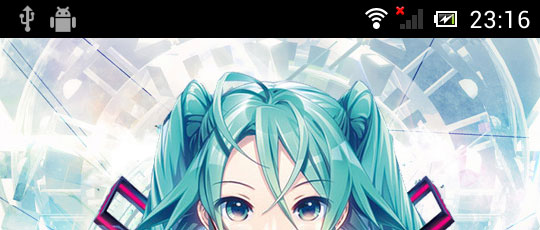
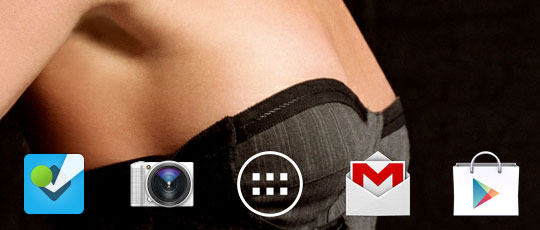
今度はAndroidのステータスバーとイラストです。
 jpg(画質60)37.9KB
jpg(画質60)37.9KB
比較してみよう その3
もう少し写真が入っているやつで。
 jpg(画質60)24.3KB
jpg(画質60)24.3KB
考える
うーん…。やはりpngは大きい。しかしPNG Hatで出力すると小さくなる。これは十分実用的。
…あれ?確かPNG Hatを買った($39.99)ときは、なんだか劣化した気がしたのと、Photoshopから使いにくくて止めたんだけど、それなりに使えるんじゃ?
以前はTinyPNGという、PNG画像をサイズ縮小してくれるウェブサイトを使っていました。
が、これはいちいちウェブ上にアップロードして、それをダウンロードしてから使う、というものでなかなか面倒でした。しかし無料。PNG Hatを買ったのは、このTinyPNGが面倒になったからでした。でも当初はその効果を実感できませんでした。
そして、探しました。それがPNGooです。
PNGooはTinyPNGと同じ仕組み(pngquant)を使ったもので、そのものをローカルにダウンロードして、オフラインで縮小作業ができるというものです。縮小してそのまま元画像に上書き、といったこともできます。
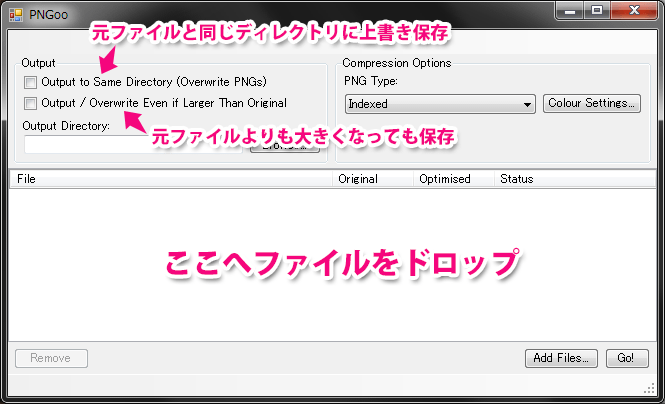
PNGooの使い方
簡単ですね。
まとめ
以前PNG Hatを使った時はなんか気に食わなかったのですが、今使ってみたらあれ?別にいいんじゃない?という気分に。まぁ$39.99払っちゃったしね。
ただ効果はあまり変わらないと思うので、$39.99出さなくてもPNGooで十分だと思いますよ。Photoshop以外で保存したものも使えるし。
んー、でもどうしよう?よっぽどベタ塗りなフラットな奴以外はjpgのほうがサイズ小さいし、画質もそんなに変わらない気がする…。jpgがいいのかな…?
まぁ、いろいろ試していくこととしましょうか。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。