KLWPでUnsplashのステキな画像をRSSや特殊なURLから取得して使う方法

KLWPで何か適当に素敵な画像を使用したいとき、便利なのが500pxというサイトのRSSから取得して表示する方法です。同じように、比較的自由に使える海外の写真サイトとしてUnsplashというところがあります。今回はこれの使い方を紹介します。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
基本は500pxと同じ
以前、500pxのRSSから画像を取得して表示する方法を紹介しました。これはKLWPの演算子で$wg()$のサンプルの中にもあるので手軽に利用できます。
今回はこの方法を踏まえた上で、Unsplashの画像も同じように利用する方法です。
Unsplah

Unsplashも500pxと同じような海外の写真投稿サイトです。500pxとはまた違った雰囲気の写真が集まっています。このサイトもRSSで投稿された写真を配信しているので、500pxと同じようにKLWPで簡単に利用できます。
なんとなく傾向の違いというものもありますし、KLWPでの利用方法も若干異なるので自分にあった方を選びましょう。
RSSから利用する
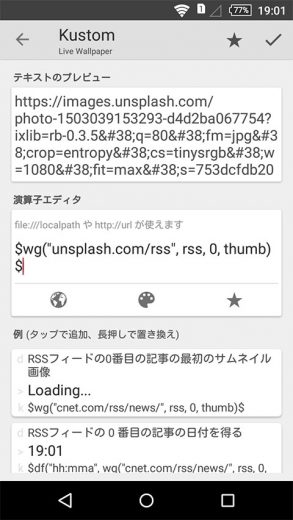
UnsplashのRSSを利用する方法は基本的に500pxの場合と同じです。$wg()$のサンプルにあるものから、RSSでのURLをUnsplashのものに変えるだけです。
$wg("unsplash.com/rss", rss, 0, thumb)$
これでUnsplashのRSSの0番目の記事のサムネイル画像を取得できます。KLWPで画像のURLにしたり、図形のFXでテクスチャとしてこれを指定してもいいでしょう。
ランダムに表示したい時は以下のように入力します。
$wg("unsplash.com/rss", rss, tu(rnd, 1, 0, 9), thumb)$
赤字の部分は何分に一度、という指定です。上記の場合は1分ごとに更新。0.1とすれば6秒ごとになります。
UnsplashのRSSは随時更新ではない
UnsplashのRSSで配信されている画像は全部で10個の写真です。そのため上のランダムの例では0から9として10個の中からランダムで表示、としています。
この10個の写真ですが、決して「最新の10枚」ではありません。詳しくは分かりませんが、運営側が選んだ10枚のようなもので、更新は1週間に1度程度となっています。なので「毎日どんどん表示される画像が変わる」というような用途には向いていません。
なお、これまでどんな10枚が選ばれてきたのかは、Facebookページでまとめられています。毎回似たようなジャンルの写真だったりもするので、使う前にチェックしておくといいでしょう。
特殊なURLから写真を表示する
Unsplashは、RSSだけでなく、特殊なURLを使って写真データを取得することができます。これを使うと、自分が気に入ったユーザーを指定して写真を表示したり、ジャンルを指定することもできます。この「特殊なURL」は複数あるのですが、いくつか紹介します。
ユーザーを指定してランダム
https://source.unsplash.com/user/{USERNAME}
{USERNAME}の部分にユーザー名を入れて指定するとそのユーザーの投稿作品からランダムに表示されます。
例:https://source.unsplash.com/user/paul_/420x280
Paul_さんの投稿写真からランダムに表示しています。最後の数字はサイズを指定できるものです。(ただし縦横比が合っている画像のみ表示されます。トリミングなどはされません。)
コレクションからランダム表示
https://source.unsplash.com/collection/{COLLECTION ID}
UnsplashにはCollectionという、複数の写真を集めたものがあります。プレイリストのようなものです。この、指定したコレクションの写真からランダムに表示します。
{COLLECTION ID}の部分にコレクションのIDを入れて指定して利用します。
例:https://source.unsplash.com/collection/483346/420x280
これはfacelessというコレクションです。コレクションはUnsplashのCollectionページから見ることができ、各コレクションのURLにIDの数字が含まれています。
「本日の」「今週の」写真を表示
https://source.unsplash.com/daily
https://source.unsplash.com/weekly
URLにdailyやweeklyを付けると、いわゆる「今日の1枚」のような写真を表示できます。上記のURLだと全体の中から1枚となりますが、ユーザー名やカテゴリーを指定しての1枚も可能です。
https://source.unsplash.com/user/erondu/daily
https://source.unsplash.com/category/nature/weekly
ただし、このURLはdailyやweeklyの名前の通り、更新されるのは1日(もしくは1週間)に1回だけです。特に指定しなくても日替わり画像になる、という面では使えそうです。
例:https://source.unsplash.com/daily
これは再読込しても同日であれば変化しないはずです。また、大きさを指定するとその大きさ(縦横比)に合わない場合は「not found」になってしまうので、大きさ指定はできないと思ったほうがいいでしょう。
その他
この他にも、検索結果の中からランダムに、特定ユーザーがライクしたものからランダムに、といったURLもあります。詳しくは(英語ですが)Unsplashの以下のページを参考にしてください。
また、これで取得できるのはあくまでURLの文字列であるだけなので、これをKLWPで画像のURL指定したり、図形のFXでテクスチャにビットマップでURLを指定したりする必要があります。これらについては、前回の500pxでの場合を参考にしてください。
まとめ
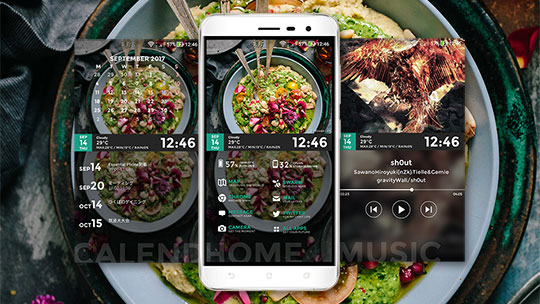
Unsplashであれば、コレクションやカテゴリーである程度どんな写真か絞って表示することができます。写真自体のクオリティも素晴らしいので、これを表示するだけでカッコいいホーム画面になりそうです。
500pxやUnsplashのようにRSSなどで画像を持ってこれるサイトはほかにもあると思います。写真素材サイトとして有名な「ぱくたそ」もRSS配信しているので、これを使っても面白いですよ。ほかに使えそうなサイトがあったらぜひ教えてくださいね。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。