
KLWPでバッテリー残量バーにくっついていく吹き出し型の残量数値を作る

KLWPではプログレスなどを使って簡単にバッテリー残量を示すバーを表示させることができます。その残量に応じて表示位置が変わる、バーの位置に合わせて動く吹き出しと残量数値を作ってみます。
基本的にGlaejaやZooper Widgetで作った場合と同じ考え方で作ることができます。これまでそういったアプリで作ったことがあれば、難なく作れるでしょう。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
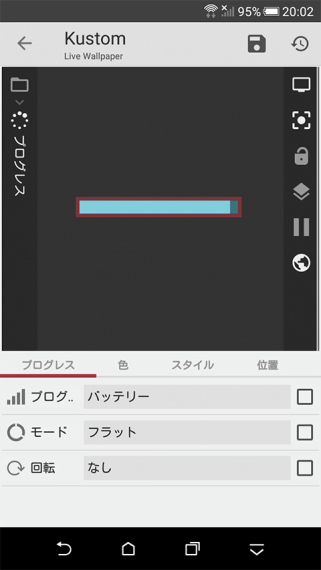
1.普通にバッテリーバーを作る
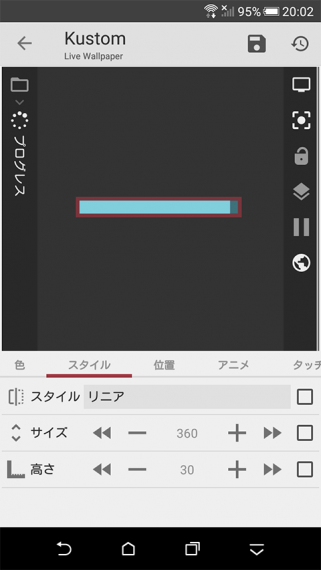
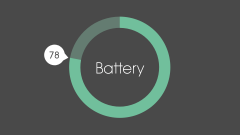
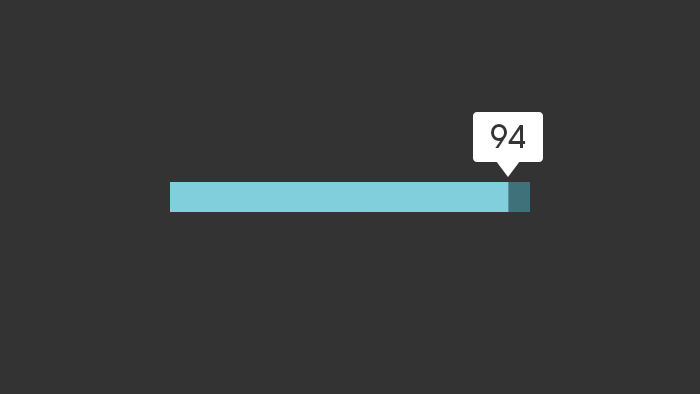
まずは普通にプログレスを使ってバッテリーバーを作ります。
今回は位置を中央、サイズを360にしました。この数値は自分の場合に合わせて自由に変更できますが、基準となる数字なので大事です。
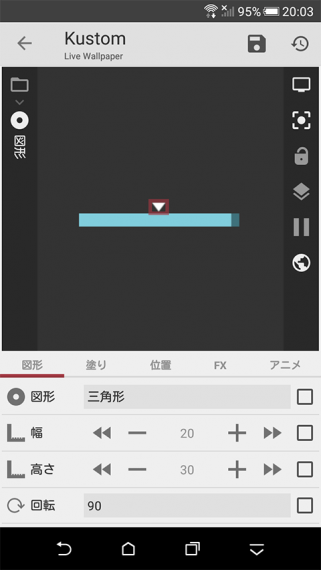
2.矢印部分を作る
吹き出しの矢印部分を作ります。「図形」を使い、「三角形」にして90度回転させれば吹き出しの下部分になります。
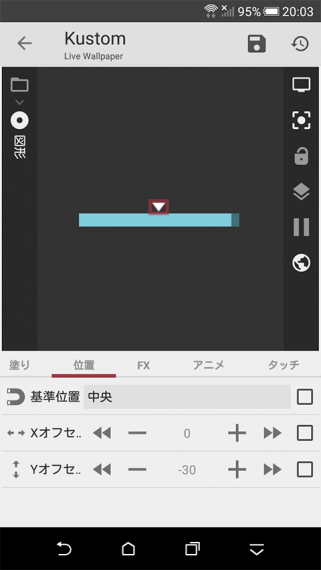
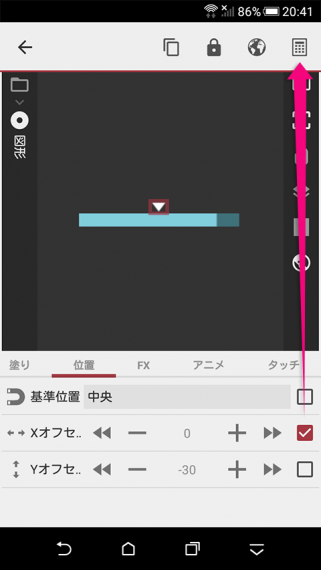
位置はプログレスと同じく「中央」にし、バーと重ならないようにYオフセットを調整します。今回はプログレスバーの高さが30だったのでそのままYオフセットも-30にしています。
このままだと三角形の位置は真ん中に固定されているので、バッテリー残量に従って動くようにします。
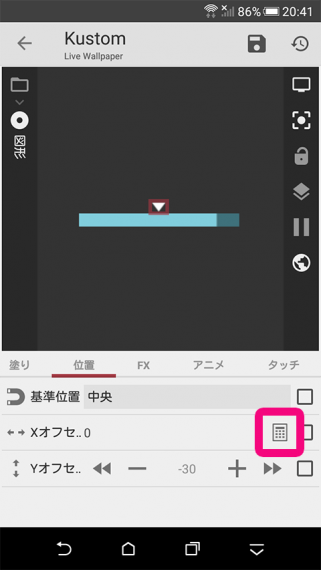
Xオフセットの右端にあるチェックボックスをタップし、上に現れた計算機マークをタップします。これでXオフセットに単なる数値ではなく自分で式を書いて変化させることができます。Xオフセットのところに表示された計算機マークをタップして式の入力に進みましょう。
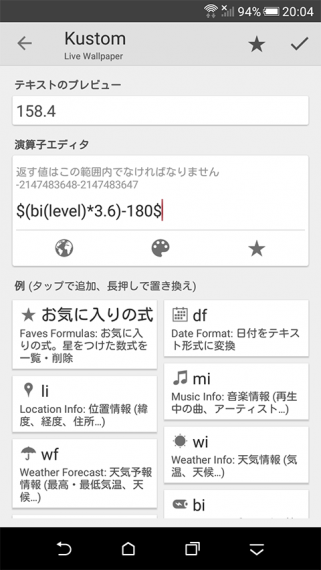
式には以下のように入力します。
$(bi(level)*3.6)-180)$
bi(level)*3.6は、プログレスバーのサイズが360なので、100%で360動く、つまり現在の残量パーセント数値に3.6をかけた分だけ動かすということです。そしてもともとの位置がプログレスバーの中央、つまり端から180動いているのでその分(180)を引いています。
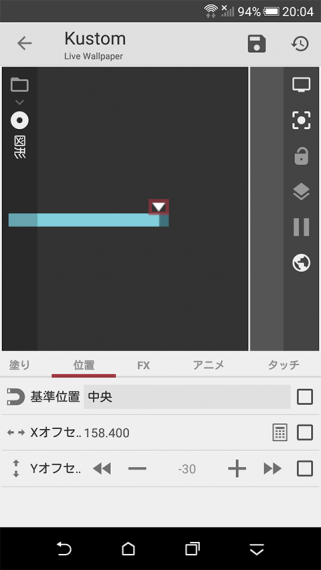
これで三角の頂点がプログレスバーの位置と合いました。
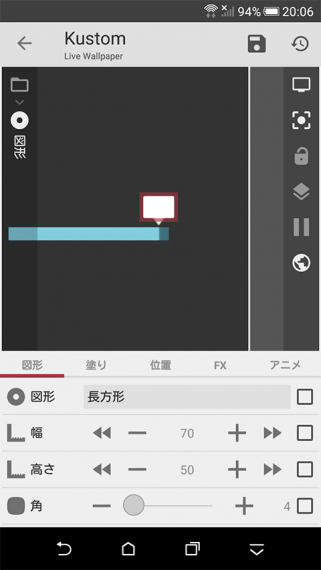
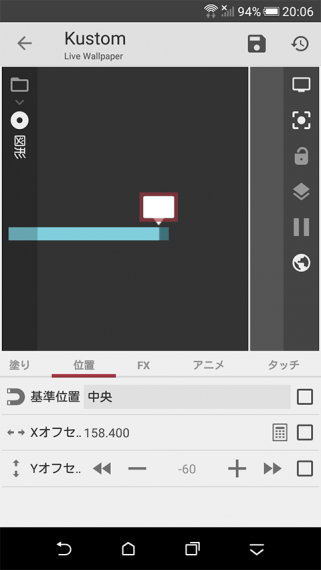
3.吹き出し本体を作る
吹き出し本体となる四角の部分は、先程作った三角形をコピーして「長方形」に直して使います。大きさや角を調整し、Yオフセットもずらせば、Xオフセットはそのままで大丈夫です。
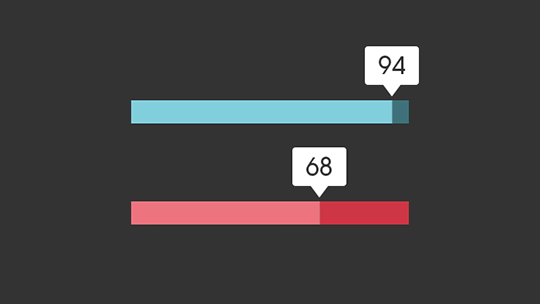
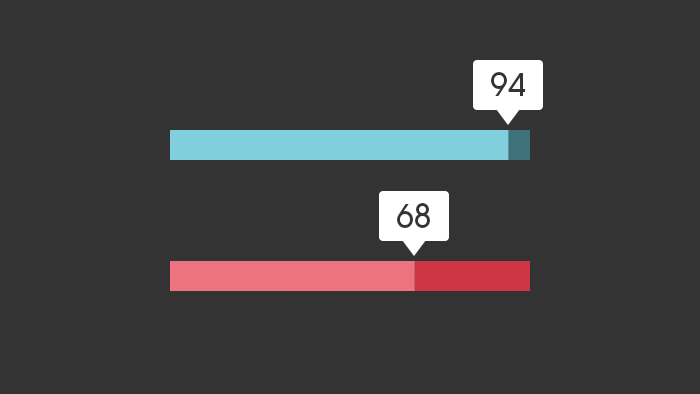
これで吹き出しができました。
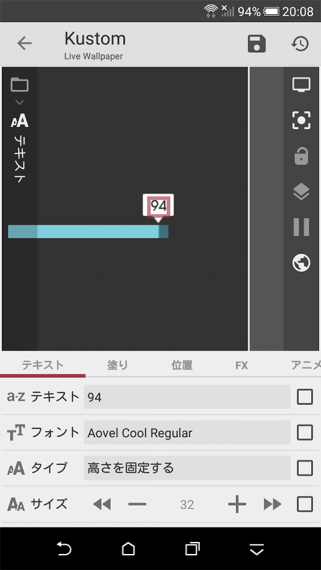
4.テキスト部分を作る
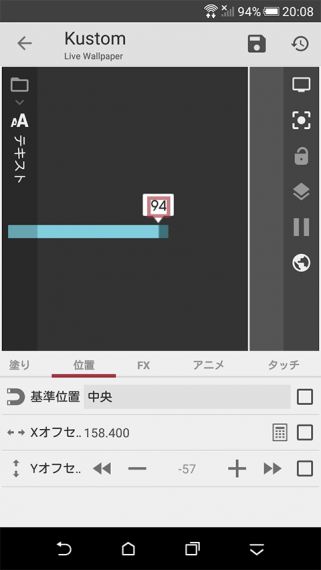
バッテリー残量の数値を表示するのも基本的には同じです。テキストでバッテリー残量を表示させ、位置でXオフセットに先ほどと同じ式を入力、Yオフセットはうまく吹き出しの上にくるように調整すればOKです。
これで完成です。簡単ですね。
まとめ

いかがだったでしょうか。かなり簡単に作れたと思います。これが表示位置を中央から変更したり、サイズを変えるとまた数値が変わってきますが、多少の調整で大丈夫だと思います。
ただ、これをグループ化の中で行おうとすると面倒になってきます。基本的な考えは同じなのですが、グループ化の中だと位置がX/Yオフセットから余白へと変わります。このあたりがKLWPの理解にしくいところになるのですが、しかたありませんね。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。