タイポグラフィなホーム画面をGlaejaで作る

ずっと前にタイポグラフィなホーム画面が作りたくて、こんなのを作っていました。2011年12月のことです。ちょっとこれを作りなおそうかな?と思っていたところにリクエストをいただいたので、今のやり方で再び作ってみることにしました。
基本的にGlaejaだけで作っています。最後にスキンの配布もあります。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
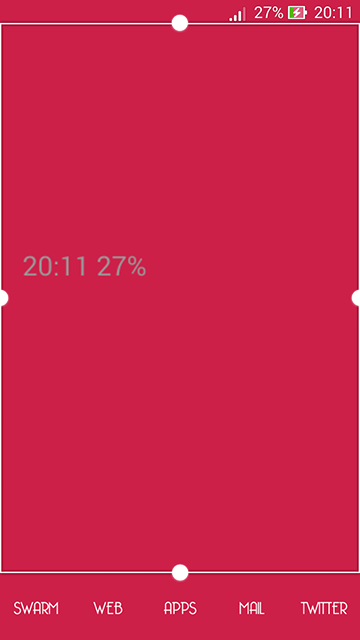
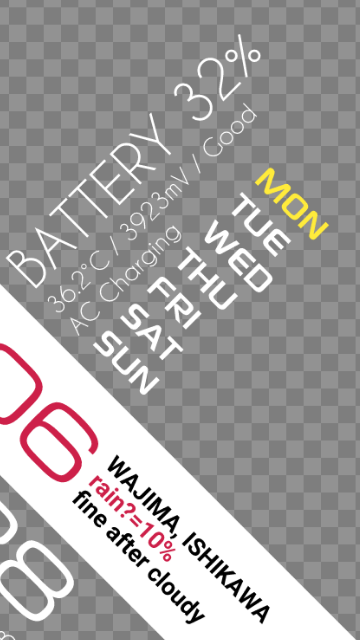
完成図

いきなり完成図です。以前のものとパッと見は変わっていませんが、微妙に変化しているところもあります。
RAMやストレージ容量で時代を感じてください。
準備
壁紙は『Color Wallpaper』というアプリで単色のものを用意しました。このアプリは自分でRGB値を指定できるのがいいですね。
Color Wallpaper
-
制作: Artsy Fartsy評価: 4.1 / 5段階中価格: 無料 (2015/7/6 時点)
ダウンロードposted by: AndroidHTML v3.0
ちなみに今回の壁紙は#cd2049です。
アイコンは自分で作っていますが、単にテキストを打っただけのものなので、Simple Textで作ることもできるでしょう。フォントは「Bellerose」です。
中央の日付部分
まず、中央の白い帯は「バー」で作っています。大きく伸ばして置いてるだけです。「多角形」で作ってもいいでしょう。
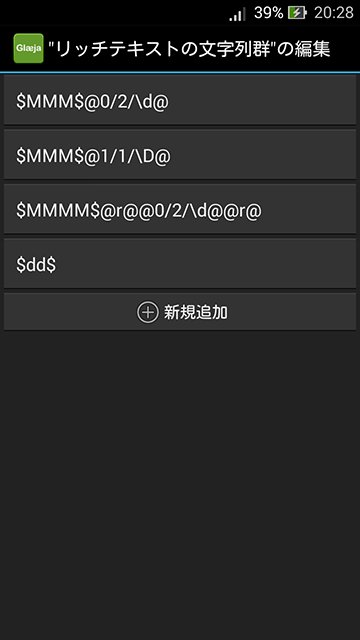
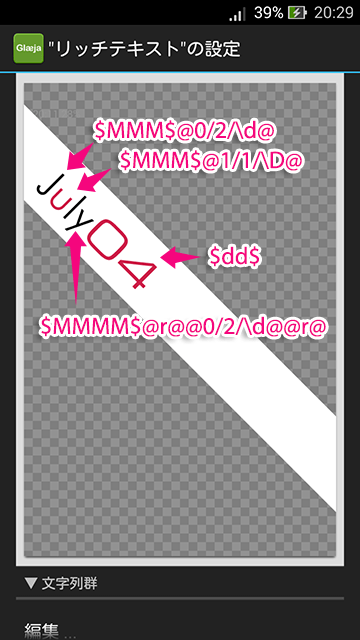
日付部分は「リッチテキスト」を使っています。
2文字目の色を変えるため、月の名前だけで3つに分かれています。
$MMM$@0/2/d@これは月の短縮名から後ろの2文字を切り取る、つまり最初の1文字だけ表示します。
$MMM$@1/1/D@これは月の短縮名から真ん中の文字以外を切り取る、つまり真ん中の1文字だけを表示します。
$MMMM$@r@@0/2/d@@r@これはちょっと複雑ですが、まず@r@で月名を逆にします。
September→rebmetpeS
次に@0/2/d@で最後の2文字を削ります。
rebmetpeS→rebmetp
最後に@r@で再び逆にします。
rebmetp→ptember
これで月名の最初の2文字を切り取ることができました。
中央の天気情報部分
次に天気情報ですが、これは中央の行だけ色を変えたかったので、「マルチラインテキスト」を2つ重ねています。表示位置は一緒で、1,3行目を表示するものと、2行目を表示するものがあります。
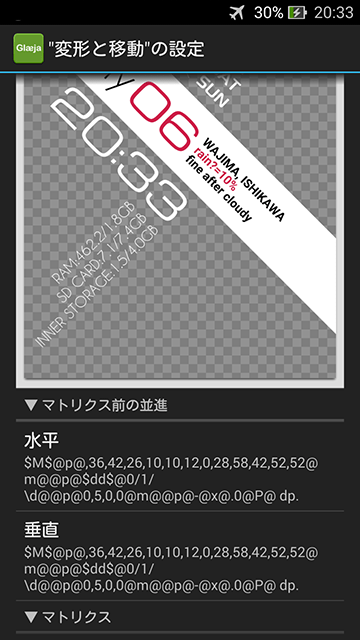
表示する位置は、月によって日付部分の文字数が変わってくるため、それに合わせて「変形と移動」を使って移動させることにします。
月と、日付(10の位が1の時は日付の幅が狭い)に合わせて移動します。移動する量は感覚でやっているので、けっこうバラバラですが…。
この「変形と移動」が面倒なときは、日付部分を「右揃え」にして、天気部分を「左揃え」にしておけば、文字が被ることはなくなります。ただ左上の白い部分がかなり大きくなる時ができてしまいます。
曜日表示
右上の曜日表示は、当日の曜日だけ色が黄色になります。
こういうのは「マッチテキスト」が得意なのですが、「マッチテキスト」は改行することができません。なので「マルチラインテキスト」を2つ用意し、片方は「当日の曜日を表示しない」、片方は「当日の曜日のみ表示」という仕様にしました。
;:$f$,1@:M@@;p@:MON,@:m@これは今日が月曜日の時は何も表示せず、それ以外ならMONと表示します。
;:$f$,1@:M@@;p@:,MON@:m@これは今日が月曜日ならMONと表示し、それ以外なら表示しないということです。
それぞれ7曜日文繰り返しています。
これらが重なることで、まるで当日の曜日だけ色が変わるように見えます。
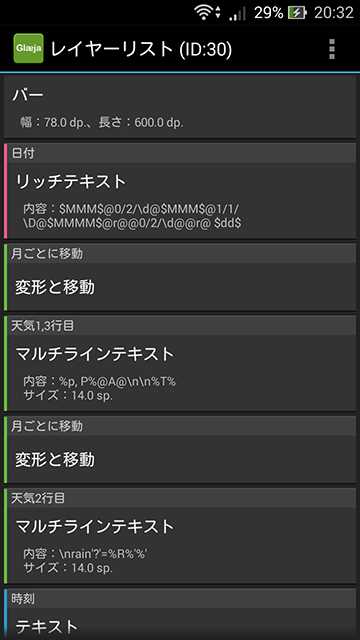
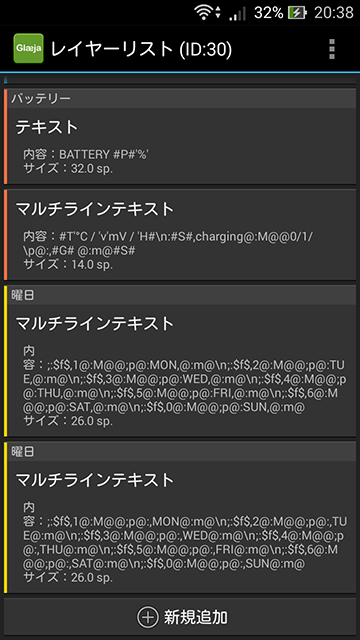
レイヤーリスト
完成
今一度完成図を。
日付と天気の間のスペースが、やはり安定していませんね。これはもっとがんばって調整すれば何とかなりますが、あんまり気にするなよ、ということで。
スキンファイル
- typo02
-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料ダウンロード
まとめ
タイポグラフィっぽく、ということでたくさんのフォントを使っています。少し整理すると…
- 月名ほかシステム情報部分…CaviarDreams
- 時計の数字および日の数字…Michroma
- 天気部分…Roboto Bold
- 曜日部分…Sony Sketch
- ドック部分…Bellerose
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
です。
以前作ったものと、パッと見はそう変わらないのですが、書き方など(たぶん)中身はいろいろ変わっています。以前のものは、そう長く使うことを考えていなかったので日付部分の位置が固定だったと思います。これが変化するときの周りの位置関係を考えるのはちょっと面倒ですね。
なお、今回はGlaejaで作りましたが、ほぼ同じものをZooper Widgetでも作っているので、そちらも解説&配布できたらと思います。
追記:ついでにアイコンもダウンロードできるようにしておきました。
https://dl.dropboxusercontent.com/u/25678289/belline.zip
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。