ウィジェットを画像の下に表示する方法
前回の記事で載せたホーム画面を晒しスレに出したら「時計などの文字の前面に画像を置くのはどうやるの?」みたいなことを聞かれました。この手法はずっと前から使っているし、スレ内でも何度か解説されてはいるのですが、改めて書いておこうと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Glaejaでやる方法

まずは普通に壁紙をセットします。
今回はピアプロから黎(クロイ)さんの「F/R」を使わせてもらいました。
(壁紙にセットする前に多少の修正加工をしています。)
文字と重なる部分を画像から切り出して、背景部分を切り取ります。

こんな画像を作り出します。(わかりにくいかもしれませんが、背景透過の画像になっています。)さすがにスマホでこの作業はきついと思いますが…。

スマホに戻って、Glaejaで4×3のウィジェットを置きます。

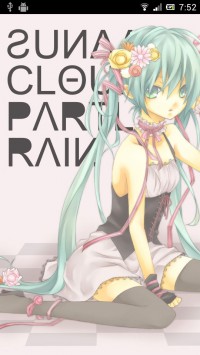
とりあえず文字を置きます。普通に置いているだけなので、画像の上に文字が来ます。

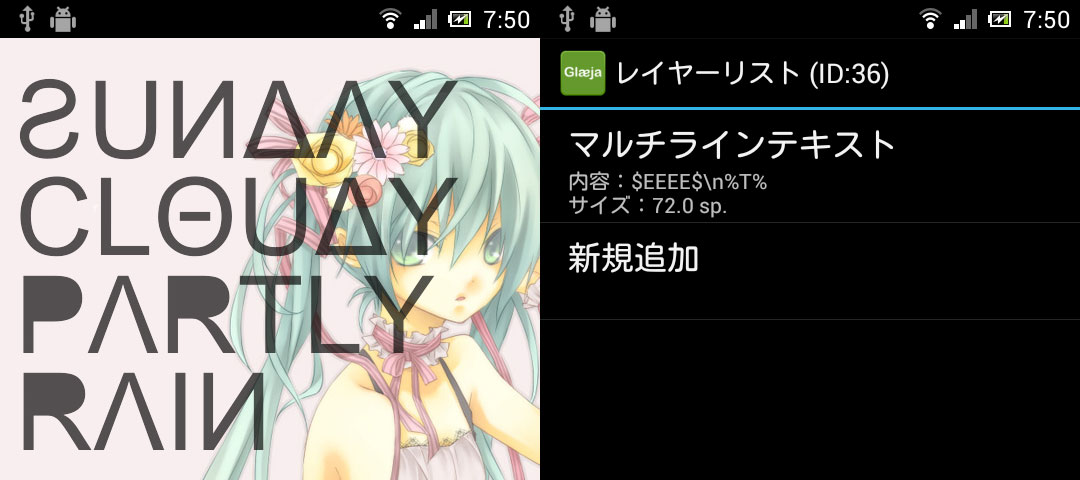
イメージレイヤーを追加して、先ほど作った背景透過の画像を指定します。
Glaejaじゃなくても、同じように画像を扱えるカスタマイズ系ウィジェットならどれでもできると思います。ただ、位置合わせが難しいかもしれません。
Desktop VisualizeRでやる方法

今度はDesktop VisualizeRでやってみます。
まずは普通に壁紙の上にウィジェット(ジョルテ)を置きます。(ちょっとわかりにくいですね)
この壁紙はピアプロからレバー操作のつかささんの「hutago」を使わせていただきました。

こんな感じで画像を作ります。今回はちゃんとDVRの大きさに合わせて作っています。大きさが違うと、DVR側で調整されてしまい、ずれてしまうからです。

できた画像をDVRにセットします。DVRの実際の大きさは、この画面の下の方にピクセル数が書かれていますので、それに合わせて画像を作りました。

で、ホーム画面にそのDVRとジョルテを置いて、ジョルテの上にDVRを置きます。
つまり2つのウィジェットが重なるので、それが可能なホームアプリが必要になります。
更に、重なったウィジェットの重なり順を変更できるものが望ましいです。

はい、完成です。わかりにくいかもしれませんが、ちゃんとジョルテの前に2人の顔が来ています。
なお、画面移動するとウィジェットと壁紙は別の動きで移動エフェクトがかかるホームアプリがほとんどなので、この手法を使うと移動の時にちょっと見苦しくなるかもしれません。1画面ならそんなの関係ないですね。
PCで画像編集しないとなかなかできないテクニックですが、うまく使えるとウィジェットと壁紙の親和性も上がります。手前に来る画像は、なるべく輪郭線のハッキリしたものの方が切り取りなどをやりやすいです。写真でもできなくはないですが、切り抜きは難しいです。
そんなところですー。
- 本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。